
Czas na nową odsłonę naszej strony domowej - rusza Przeprogramowani.pl 2.0! Zobaczcie co się zmieniło, dlaczego zrezygnowaliśmy z Gatsby'ego oraz czego możecie spodziewać się w przyszłości.

Przeprogramowani
2020-10-15
Zeszłoroczny plan na Przeprogramowanych był prosty - jesteśmy blogiem na którym pojawiają się artykuły o programowaniu, a tempo regulowane jest przez miesięczne wydania tematyczne. Z takim założeniem przystąpiliśmy do tworzenia naszej strony głównej, którą do wczoraj mogliście oglądać pod adresem Przeprogramowani.pl.
Wtedy jeszcze nie spodziewaliśmy się, że nasza działalność będzie dotyczyć takich miejsc jak YouTube czy Anchor.fm. Nie planowaliśmy aplikacji na iOS, nie planowaliśmy kursu programowania w którym uczestniczy prawie pół tysiąca osób, nie planowaliśmy cyklicznego, cotygodniowego newslettera w którym dzielimy się z wami materiałami dodatkowymi. Strona główna odpowiadała więc wymaganiom klasycznego bloga programistycznego.
Dzisiaj, 15 października 2020, wreszcie możemy wam zaprezentować stronę Przeprogramowani.pl w wersji 2.0, która odpowiada temu jak zmienili się Przeprogramowani. Poniżej opisujemy najważniejsze nowości oraz proces jej powstawania. Zapraszamy do lektury!
Rok temu, w sekcji "O nas", pojawiło się następujące stwierdzenie:
Tworząc Przeprogramowanych wiedzieliśmy, że do zaspokojenia potrzeb współczesnego programisty nie wystarczy kolejny blog o programowaniu. Postawiliśmy sobie za cel stworzenie przestrzeni, w której każdy, komu zależy na własnym rozwoju, poczuje się jak u siebie. Przestrzeni, w której forma nie będzie ograniczeniem w przekazywaniu wiedzy, a raczej narzędziem do tego, żeby robić to jak najbardziej efektywnie.
Zgodnie z założeniami powyższego fragmentu, Przeprogramowani już dawno wyszli poza ramy klasycznego bloga programistycznego. Dzisiaj tworzone przez nas artykuły znajdziecie oczywiście na Przeprogramowani.pl, ale wystarczy lekko skręcić na YouTube.com żeby odkryć kanał który śledzi ponad sześć tysięcy pasjonatów programowania, albo przeskoczyć na Anchor żeby posłuchać nas w formie audio.
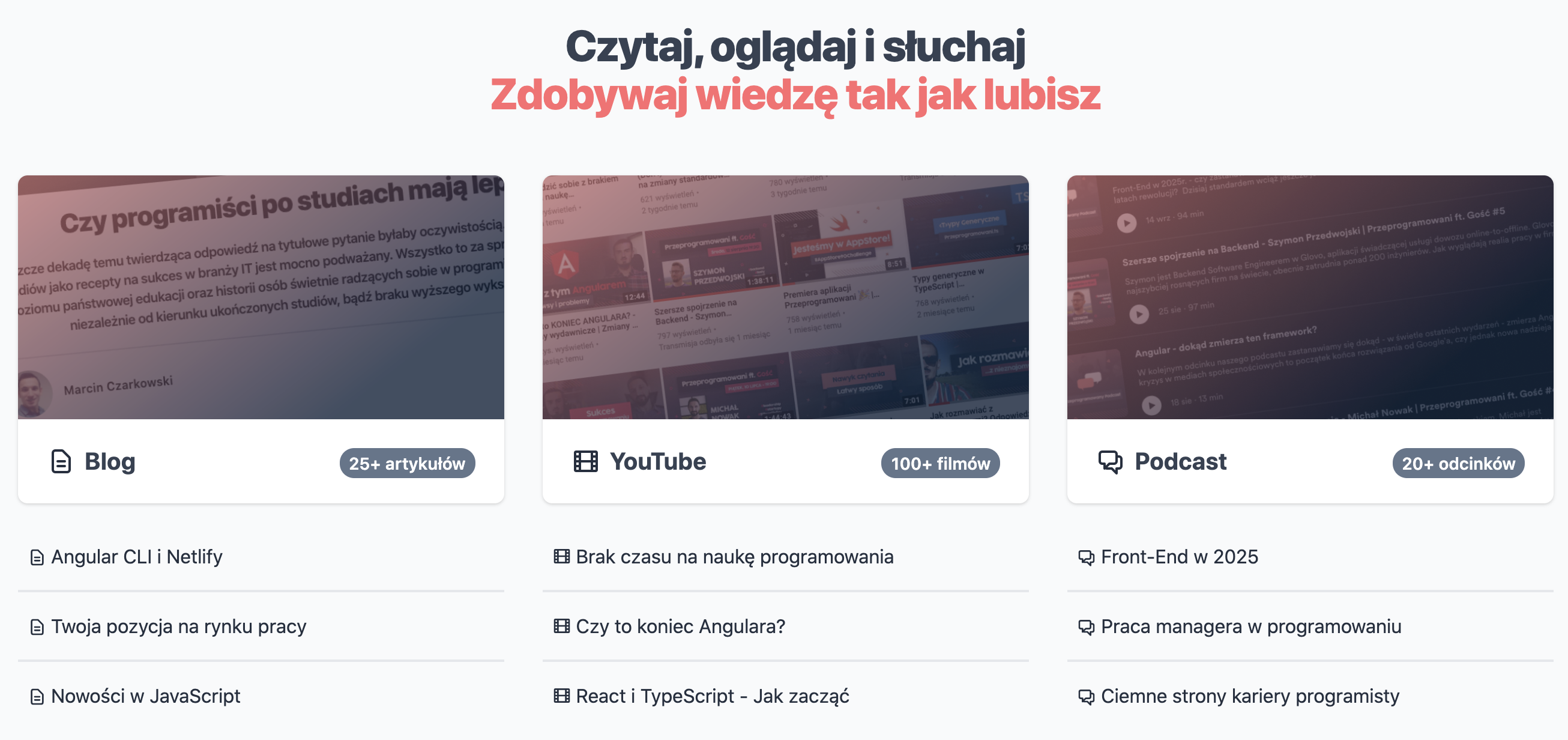
Nasza twórczość rozszerzyła się przez ostatnie miesiące o wiele różnych mediów, jednak poprzednia wersja naszej strony wspominała o tym tylko szczątkowo. Dzisiaj ta sytuacja w końcu ulega zmianie. Przeprogramowani.pl 2.0 witają cię nową sekcją, gdzie podsumowujemy najważniejsze miejsca związane z naszą działalnością:

Mamy nadzieję, że taka zmiana wpłynie pozytywnie na poszerzenie grona odbiorców naszego podcastu oraz artykułów. Ostatnio najwięcej działo się oczywiście na YouTube, jednak jesteśmy przekonani, że nowe wpisy czy odcinki podcastów będą przez was odbierane równie dobrze co nasze filmy.
Czy zauważyliście kiedyś, że poprzednia wersja naszej strony nie miała dedykowanego miejsca na listę artykułów? Prawdopodobnie nie, bo większość z was rezygnowała z przeglądania strony w momencie kiedy ładowało się sto wpisów i filmów na stronie głównej.
Tak tak, nasza strona główna była po prostu zrzutem wszystkiego co stworzyliśmy do tej pory. Nie, to nie musi tak wyglądać w 2020r. Zmiany, które wprowadzamy dzisiaj, porządkują naszą architekturę informacji i ułatwiają zrozumienie tego, w którym miejscu serwisu tak naprawdę się znajdujesz. Zobaczcie jakie to proste.
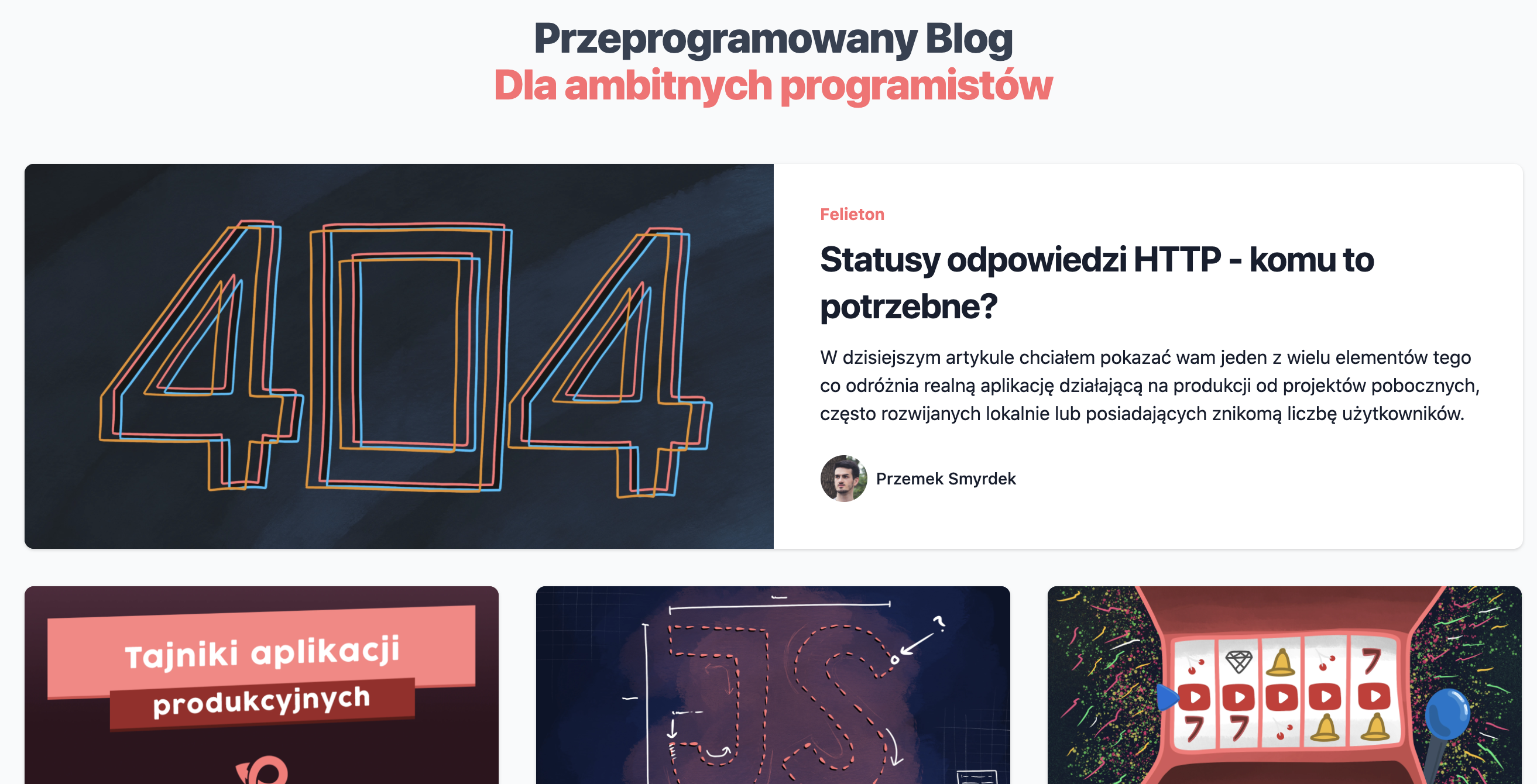
Najważniejsze nowości na blogu? Wszystko zaczyna się od strony głównej, która od dzisiaj prezentuje najważniejsze treści w przystępnej formie:

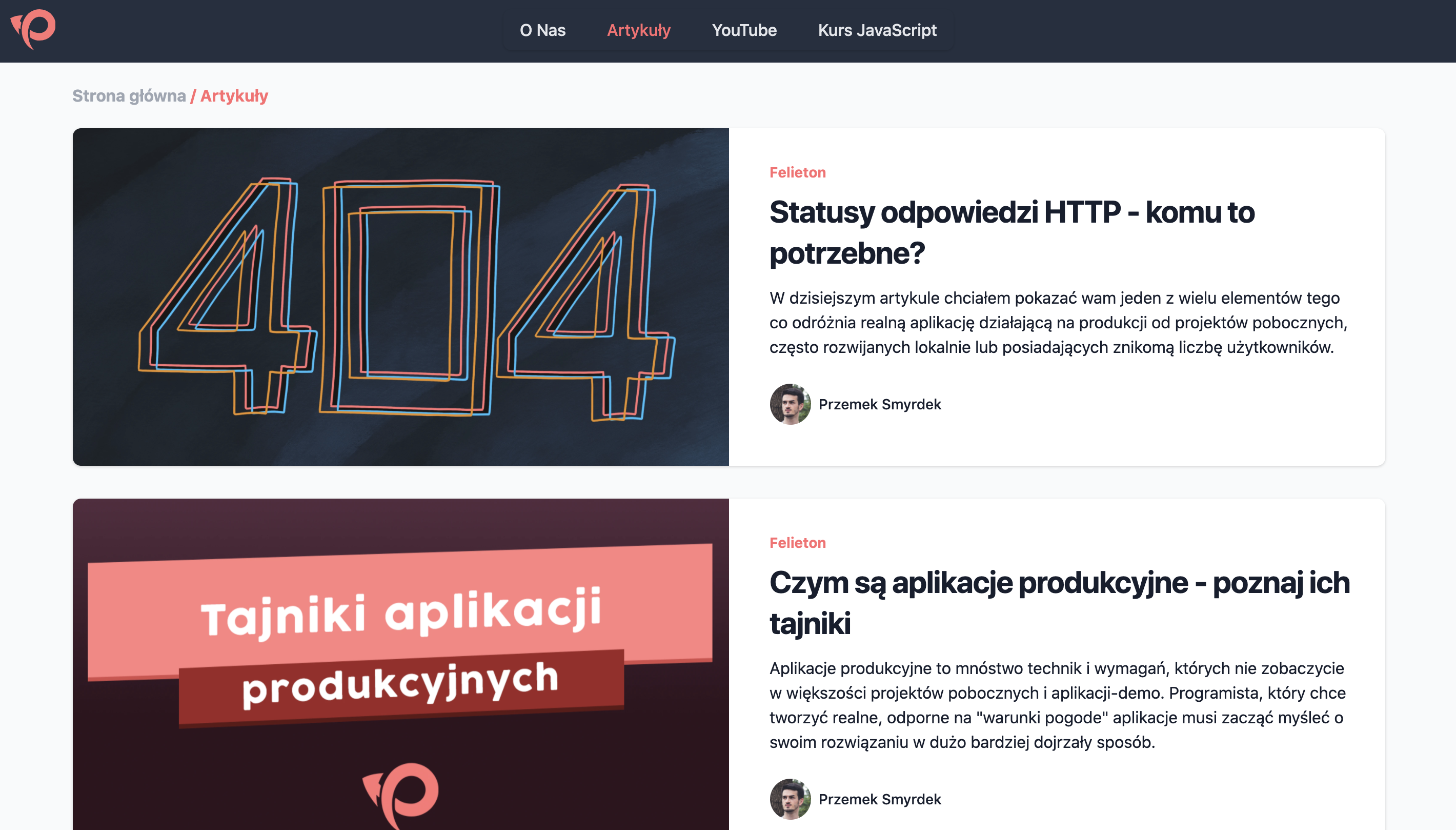
Lista artykułów? Wystarczy kliknąć w pozycję menu "Artykuły" aby zobaczyć zupełnie nową listę tego, co napisaliśmy o programowaniu i nie tylko:

Chcesz szybciej odnaleźć się w nawigacji nowegj strony? Nie ma sprawy, właśnie po to wprowadziliśmy tzw. okruszki (breadcrumbs):

A co powiecie na blog programistyczny bez formatowania kodu w artykułach?

...bez obaw, mamy to za sobą:

Prawda, że prosto i przyjemnie?
Nasze motto to "Szersze spojrzenie na programowanie" - chcemy, żeby nasze treści pomagały wam nie tylko stawać się lepszymi programistami, ale też osobami które poszerzają swoje poglądy, dowiadują się o innym stylu życia lub konfrontują swoje poglądy z zapraszanymi przez nas gośćmi. Aby poszerzyć nasze i wasze spojrzenie na programowanie, nieustannie poszukujemy nowych form przekazywania wiedzy oraz mówienia o tym, jak zmienia się branża IT.
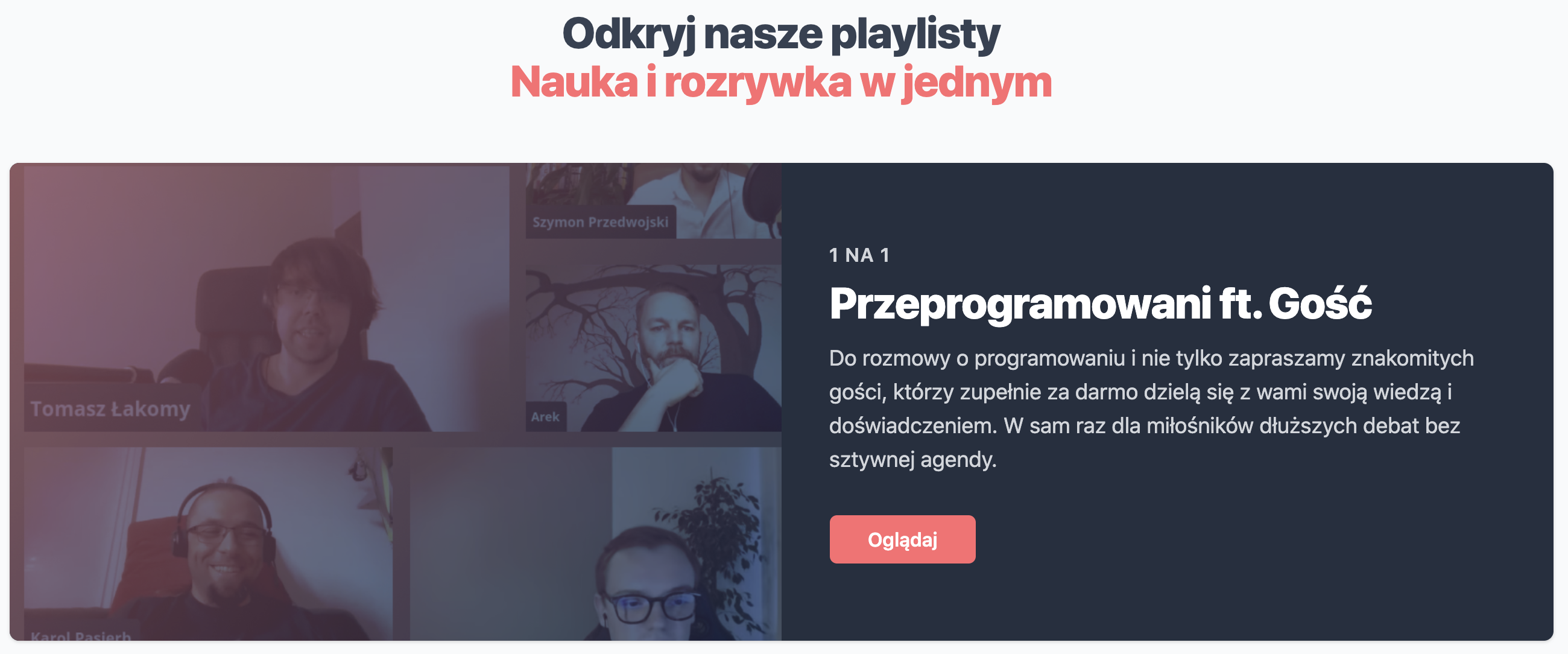
Chcemy więc, żeby nasza nowa strona umożliwiła wam podążanie za tego typu nowymi seriami, kursami czy formatami, które będziemy wprowadzać w kolejnych miesiącach. Już dzisiaj na stronie głównej znajdziecie m.in. znakomicie przyjętą serię z gośćmi:

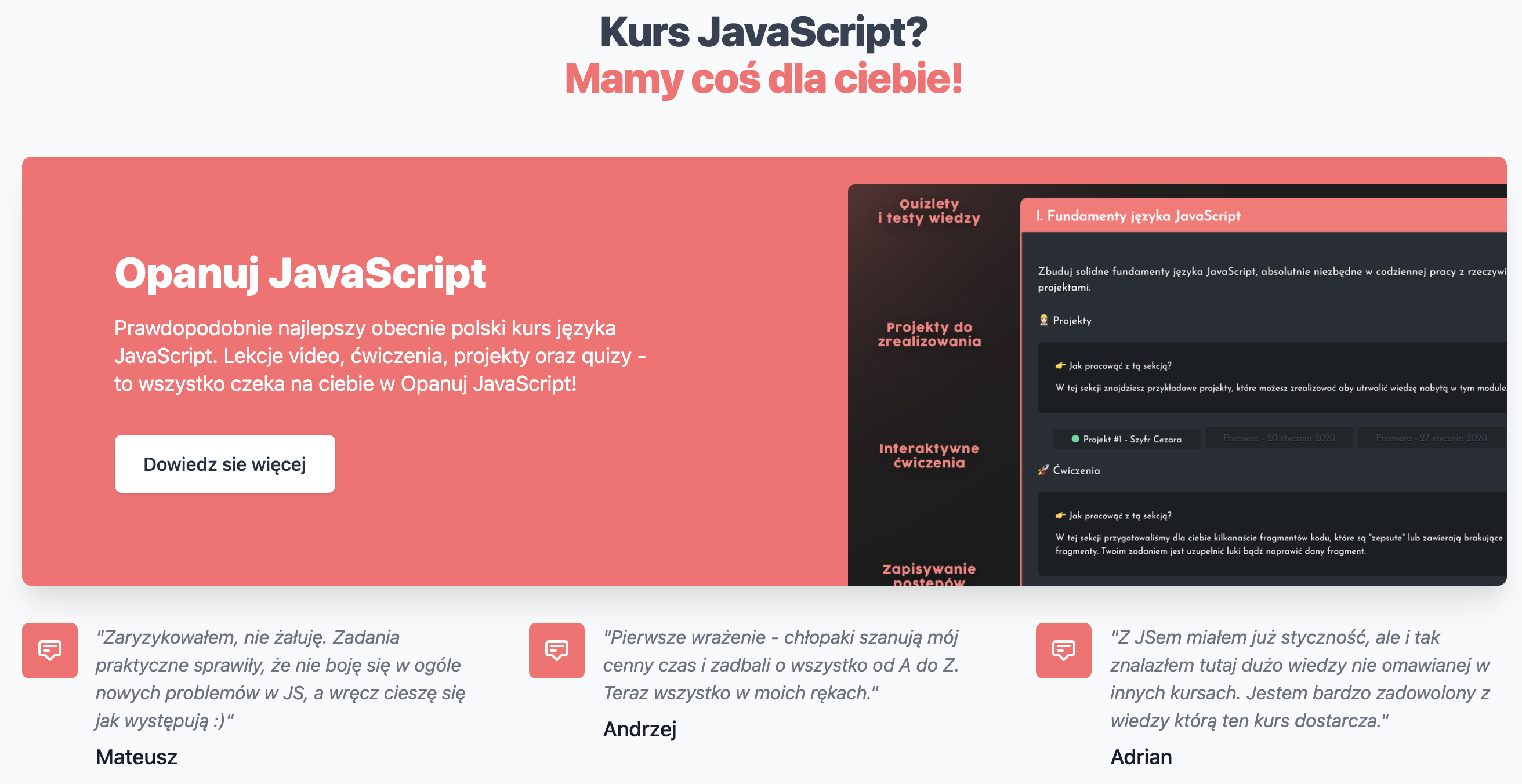
...oraz dedykowaną sekcję dla kursu Opanuj JavaScript, który pomógł tak wielu z Was wejść do świata front-endu i web developmentu.

Dzięki stworzeniu całości projektu od zera, mogliśmy sobie również pozwolić na małe dodatki które ożywią całość strony. Już dzisiaj widzicie m.in. aktualizowany banner związany z wydarzeniami na żywo, dzięki któremu goście naszej strony nie przegapią tego co aktualnie dzieje się w innych miejscach świata Przeprogramowanych:

A mówiąc o tworzeniu projektu...
Najważniejsza zmiana techniczna, która wydarzyła się pod maską, to porzucenie Gatsby'ego i Reacta na rzecz stacku Node + Nest (TypeScript) + Tailwind.
Skąd taka decyzja?
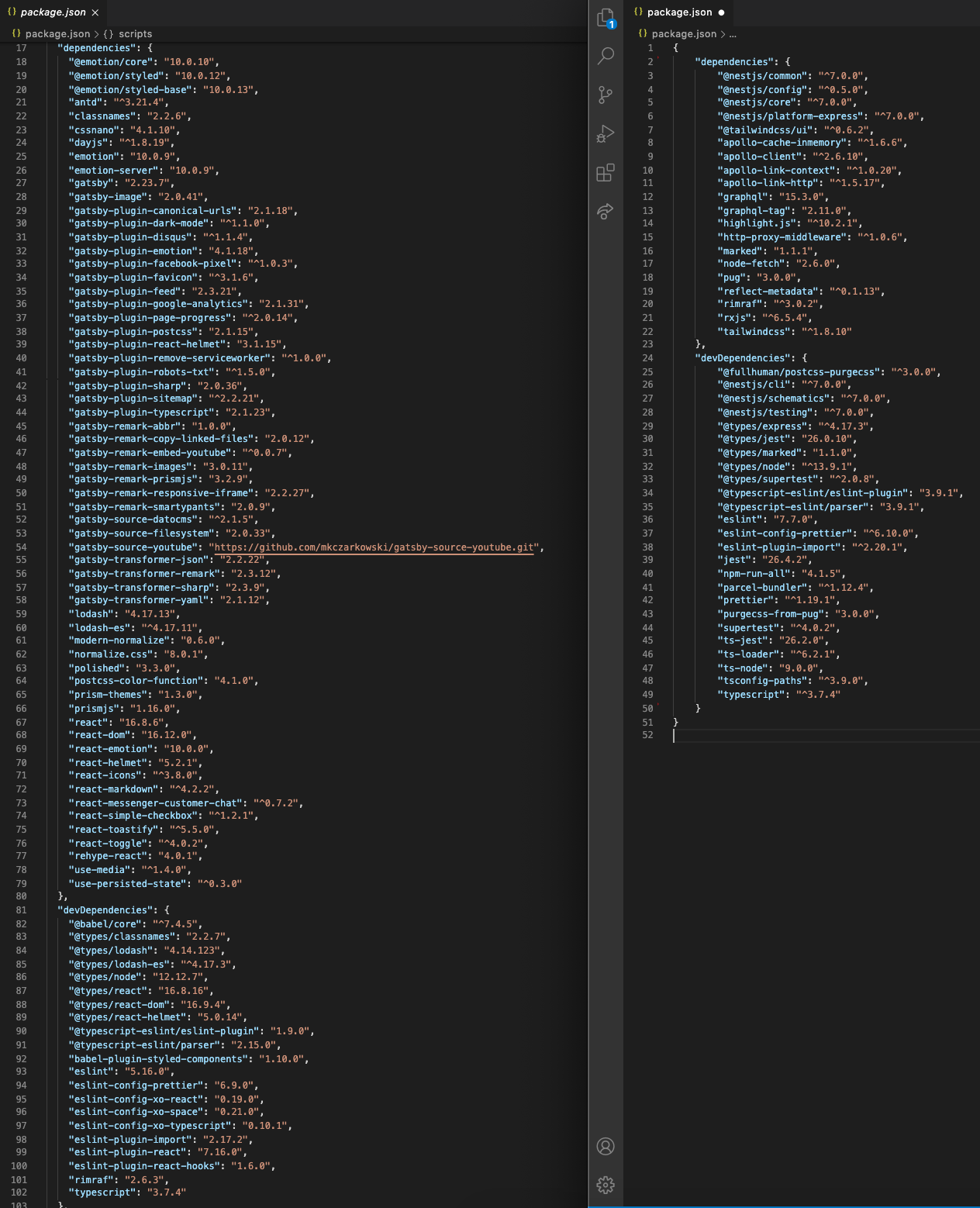
W ostatnich miesiącach zauważyliśmy, że Gatsby przestał być narzędziem zapewniającym produktywność (a tak właśnie było na samym początku) stając się po prostu dość ociężałym. Porównajcie chociażby listę zależności w starej stronie (po lewej) z tym co instalujemy po git clone teraz (po prawej):

Tak ogromna liczba zależności którą dodaje Gatsby wpływa nie tylko na to, co ostatecznie serwujemy użytkownikowi końcowemu, ale również na tzw. DX, czyli wrażenia z rozwijania takiego projektu. Zmiany w projekcie poszły więc w kierunku uproszczenia tego co tylko było możliwe do uproszczenia.
Mówiąc o poprzedniej wersji warto jeszcze wspomnieć, że na rzecz całej masy abstrakcji, pluginów i bibliotek, które Gatsby za sobą pociąga, pozbawiliśmy się tam możliwości łatwego wprowadzania zmian w naprawdę dowolnej części tej aplikacji. A właśnie możliwość zmiany dosłownie wszystkiego była dla nas kluczowa przy podejściu do Przeprogramowani.pl 2.0 - w końcu wiele usprawnień jeszcze przed nami.
No dobrze, ale w takim razie co pod maską dzieje się dzisiaj?
Drugie podejście do naszej strony to klasyczna aplikacja webowa, renderująca kolejne strony server-side. Frameworkiem po stronie serwera jest Nest.js z widokami stworzonymi w Pugu, natomiast warstwę kliencką pomógł nam zbudować Tailwind wraz z komponentami TailwindUI. Dzięki postawieniu na headless CMS (tutaj bez zmian) - DatoCMS - mogliśmy w nowej wersji strony bez obaw pracować z wartstwą prezentacji zostawiając treści w tym samym miejscu co poprzednio.
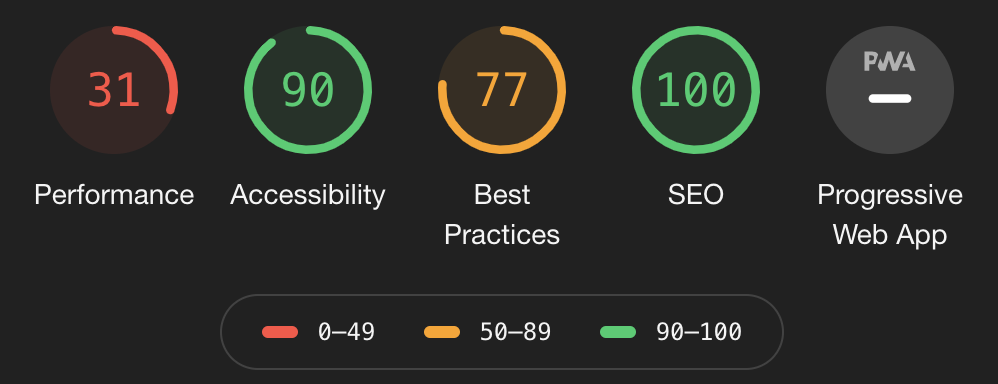
O efektach zmian na samej stronie głównej najlepiej opowie wam Lighthouse. Tak było:

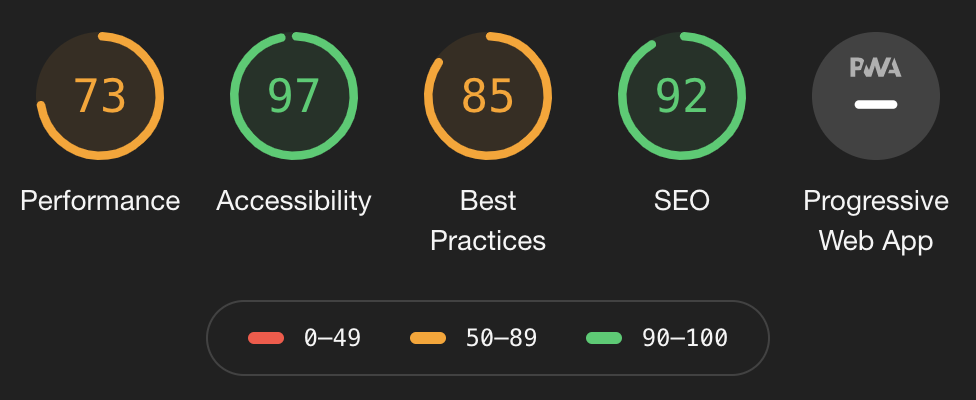
A tak jest:

...a będzie jeszcze lepiej.
Znane powiedzenie głosi, że z programowaniem tak jak z koszeniem ogródka - ten projekt nigdy nie będzie skończony raz na zawsze. Tak samo jest z naszą stroną - dzisiejsza premiera to tylko jeden z wielu etapów zmian na Przeprogramowanych, z których cała reszta dopiero przed nami. Mamy nadzieję, że wprowadzone przez nas zmiany wpłyną pozytywnie na odbiór tworzonych przez nas materiałów. Niezależnie od tego, czy jesteście fanami formy audio, video czy artykułów, to pamiętajcie, że na Programowanych zawsze znajdziecie coś dla siebie.
Na sam koniec prośba o wasze opinie. Jeśli coś nie działa, powinno działać inaczej, lub działa lepiej niż myśleliście, to koniecznie dajcie nam znać w komentarzu. Komentarzu na Facebooku lub Youtube, bo te pod artykułami pojawią się już niebawem ;)
PS. Od teraz jesteśmy też na Instagramie oraz w App Store!