
Cześć, z tej strony Olaf! Witaj w kursie frameworka Gatsby. Gatsby to statyczny generator stron, który umożliwi ci stworzenie wielu różnych typów aplikacji w przyjazny programiście sposób. Wszystko to oparte o Reacta oraz nowoczesne rozwiązania front-endowe.

Olaf Sulich
Zobacz wszystkie części kursu Gatsby
Cześć, z tej strony Przemek, witaj w kolejnym odcinku Przeprogramowani ft. code... oh wait, nie tym razem. Dobra, zacznijmy od początku.
Cześć, z tej strony Olaf, witaj w kursie Gatsby.js! Jestem twórcą bloga Frontlive.pl, na którym dzielę się wiedzą ze świata front-endu, tak samo jak Przeprogramowani. Dziś i w kolejnych odcinkach będę przeprowadzał Cię przez tą świetną technologię! Zaczniemy od podstaw, a skończymy na bardziej zaawansowanych tematach, takich jak SEO czy obsługa headless CMS. Do każdego odcinka, w którym pojawi się kod dołączam link do GitHuba, jeśli w pewnym momencie się zgubisz lub coś nie będzie działać, tam znajdziesz wszystkie pliki.
Bez zbędnego gadania, zaczynajmy!
Przede wszystkim powinieneś znać HTML, CSS i JS. Ważna będzie również znajomość React.js, ponieważ Gatsby jest frameworkiem bazującym właśnie na nim. Nie będę w tym kursie tłumaczył czym jest komponent, jak działają hooki i czym są propsy, skupimy się tylko i wyłącznie na Gatsbym!
Normalne Reaktowe aplikacje, które pisaliśmy np. za pomocą popularnej biblioteki Create React App, są renderowane przez przeglądarkę. Dostajemy jeden plik html, a w nim na bieżąco renderowane są nasze komponenty, takie działanie nazywane jest Client Side Renderingiem. Renderowanie w takim przypadku odbywa się po stronie klienta.
Gatsby działa na kompletnie innej zasadzie, jest on bowiem generatorem stron statycznych. Co to znaczy? W przeciwieństwie do Create React App, aplikacja jest renderowana po stronie serwera. Po wyrenderowaniu aplikacji dostajemy gotowe pliki html, a żeby zmienić kontent na danych stronach potrzebujemy je zbudować na nowo.
Ale jak działa to statyczne generowanie stron? Statyczne generwowanie stron polega na wygenerowaniu plików html przed uruchomieniu aplikacji,tak, żeby już w przeglądarce unikać dodatkowej pracy. Po tej akcji następuje proces tzw. rehydration, czyli wstrzyknięcia plików .js, które ożywiają statycznego html, dodając mu warstwę interaktywności.
Weźmy przykład bloga, tworzymy nowy post i w przypadku normalnego Reakta nie musielibyśmy nic przebudowywać, cały proces odbywa się po stronie klienta. W Gatsbym ten proces wygląda inaczej, żeby zobaczyć faktyczne zmiany potrzebowalibyśmy przebudować na nowo cały projekt. Warstwa interaktywna działa na takiej samej zasadzie, nadal możemy korzystać na blogu z tzw. szukajki i znaleźć interesujący nas post.
Możesz zadać sobie teraz pytanie, czy to przypadkiem nie utrudnia nam pracy? Spokojnie, cały proces przebudowania projektu najczęściej odbywa się automatycznie, poza tym generator stron statycznych taki jak Gatsby zapewnia nam szereg korzyści, o których chciałbym Ci teraz powiedzieć.
Co daje nam Gatsby?
O co chodzi z tymi pluginami, starterami i skórkami? Według mnie jest to jedna z największych zalet tego frameworka! Potrzebujesz zrobić bloga? Nie ma problemu, możesz użyć gotowego startera, czyli projektu ze wstępnie zdefiniowaną strukturą plików. Chcesz zaimplementować Google Analytics w swoim projekcie? Jest do tego plugin! Przypomina Ci trochę WordPressa?
W takim razie, czy Gatsby jest idealną technologią i zawsze powinieneś z niego korzystać? Otóż nie, świetnie sprawdzi się do wielu rodzaju stron i aplikacji, np. do bloga, czy e-commerce, ale nie zawsze jest on najlepszym rozwiązaniem.
Jeśli nasza aplikacja posiada jakiś dynamiczny kontent, który często się zmienia, to Gatsby jako generator stron statycznych może nie być najlepszą opcją i wtedy warto skorzystać z normalnych frameworków.
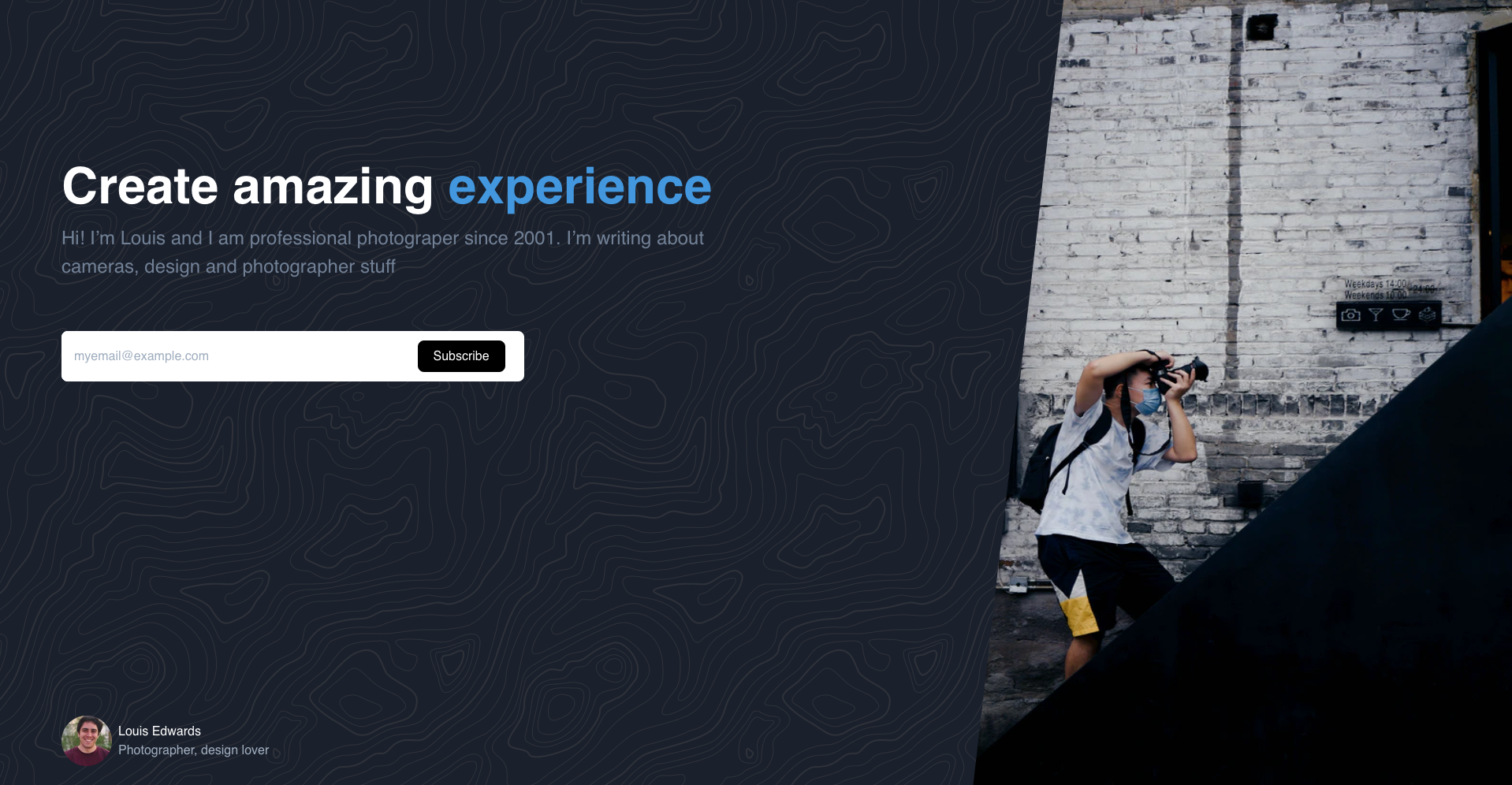
Nie chce Cię w tym kursie zalewać samą teorią, więc postanowiłem, że zrobimy jakąś rzeczywistą aplikację. Często na Gatsbym buduje się blogi, zrobiłem to też ja! Dlatego będziemy tworzyć blog fotografa, przejdziemy po kolei przez wszystkie sekcje, może wydawać to Ci się banalne, ale uwierz mi po drodze czekają różne wyzwania i nowe zagadnienia! Poniżej mały zalążek tego nad czym będziemy pracować 🙈

Do usłyszenia w kolejnych artykułach!