
Gatsby ułatwia pracę z kodem oraz daje nam wiele użytecznych narzędzi do budowy aplikacji webowych. W dzisiejszym wpisie opowiem Ci o podstawowych klockach, z których złożone są strony i aplikacje zrobione w tej technologii.

Olaf Sulich
Zobacz wszystkie części kursu Gatsby
Nie traćmy czasu i zainstalujmy Gatsbiego!
Na początku musimy zrobić to globalnie:
npm install -g gatsby-cliStwórzmy teraz pierwszy projekt w Gatsbym, w tym pomoże nam komenda gatsby new. Po wspomnianej komendzie podajemy tytuł projektu i starter, z którego chcemy korzystać, my wybierzemy ten podstawowy.
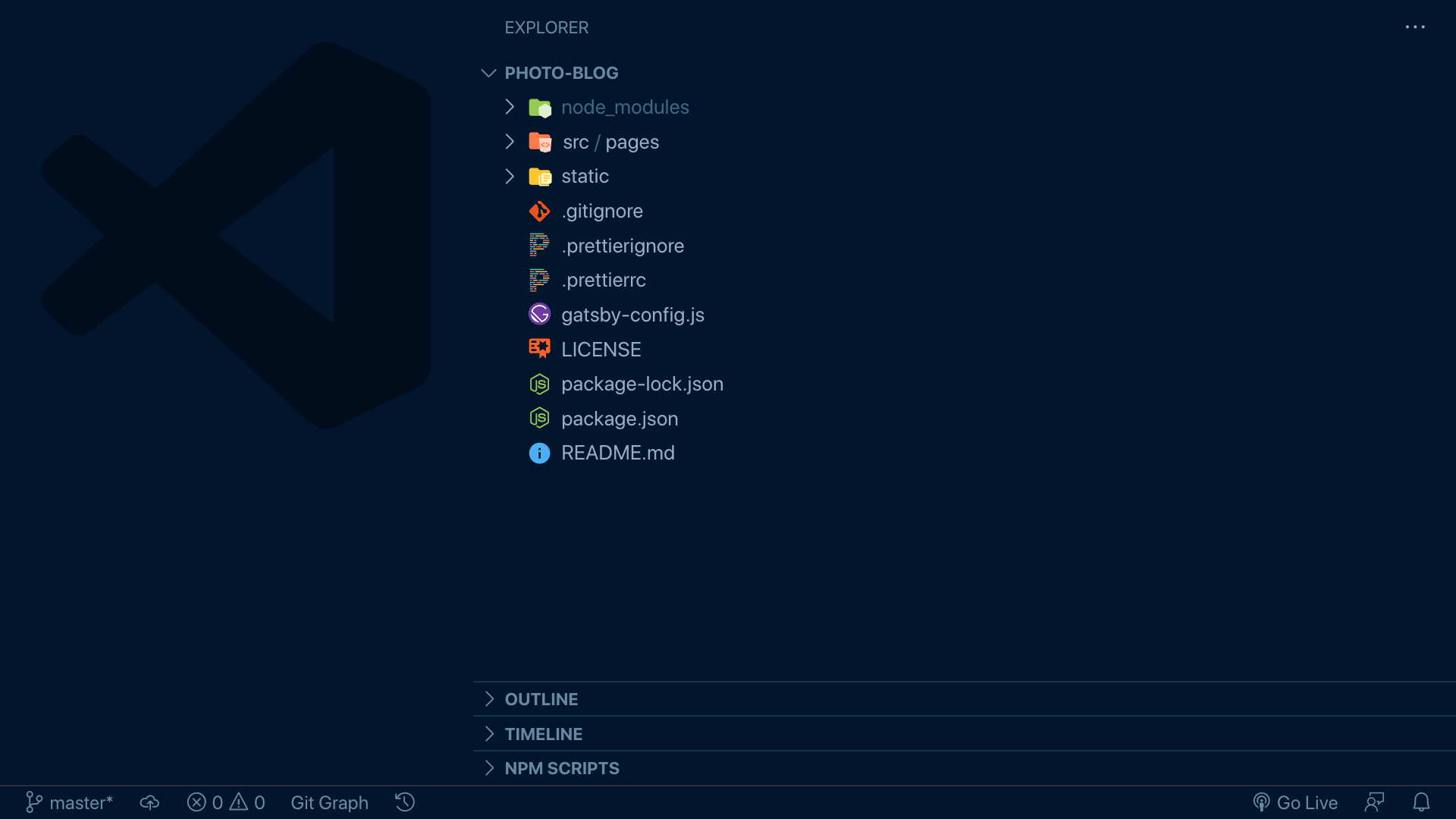
gatsby new photo-blog https://github.com/gatsbyjs/gatsby-starter-hello-worldJeśli wejdziesz teraz do folderu photo-blog powinieneś zobaczyć następujące pliki:

Pomimo że wygenerowało się mnóstwo plików konfiguracyjnych i folderów takich jak node_modules, my skupimy się na folderze src i static oraz na pliku gatsby-config.js.
W folderze src/ będziemy trzymać całą naszą aplikację, wszystkie komponenty, pliki ze stylami, czy też tzw. utilsy, czyli funkcje pomocnicze. Folder static/ to specjalny folder, w którym znajdziesz statyczne pliki np. favicone, nie wrzucaj tutaj żadnych zdjęć czy styli. Ten folder jest poza obrębem magii Gatsbiego, a wszystkie pliki wrzucone do niego nie będą przetwarzane. W pliku gatsby-config.js znajdzie się konfiguracja projektu i zainstalowane pluginy, ale o tym opowiem Ci troszkę później.
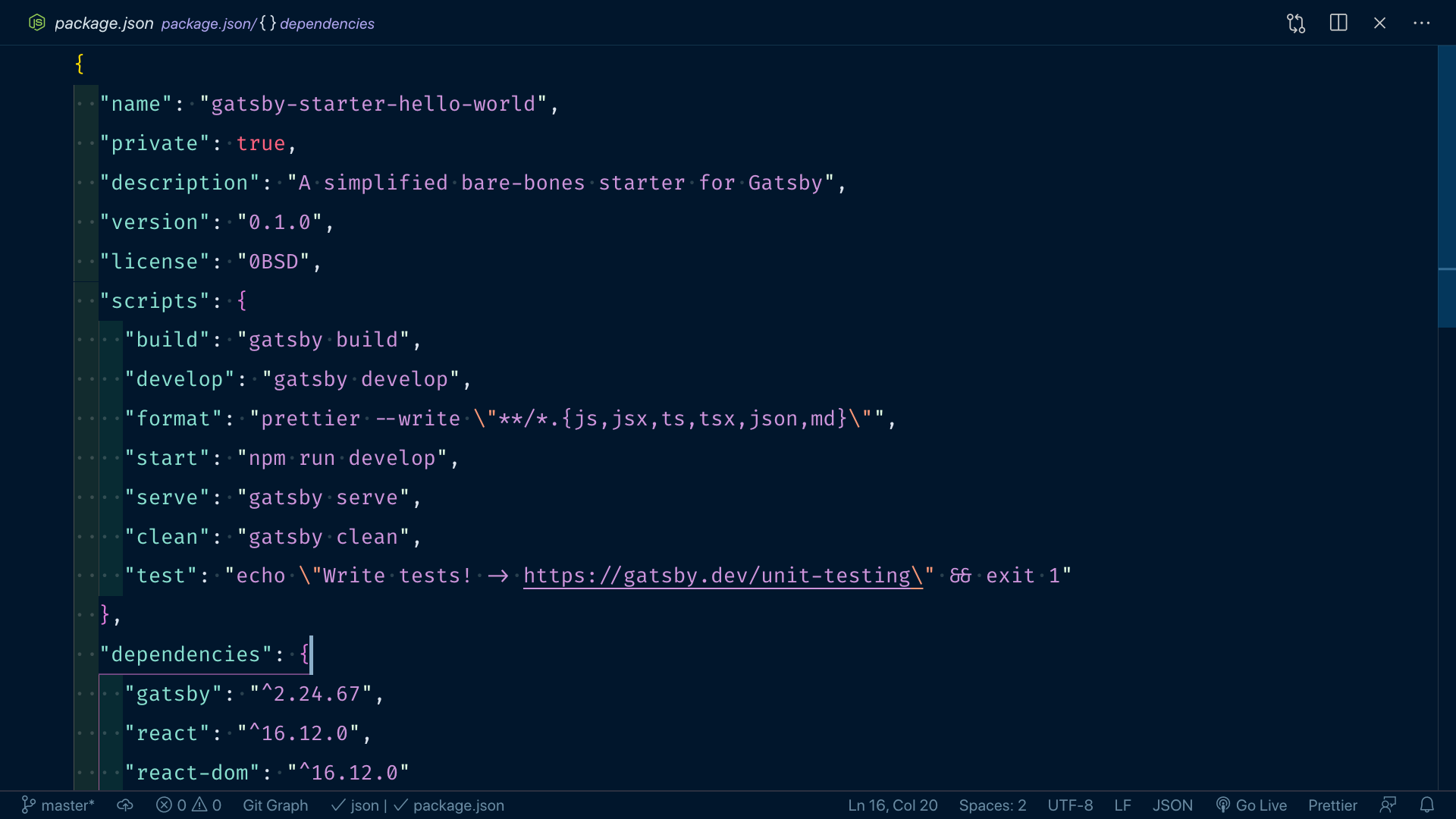
Zanim zaczniemy pracować i tworzyć pierwsze komponenty chciałbym abyś zobaczył/a co znajduję się w package.json. Jest tutaj ciekawie, bo mamy kilka podstawowych skryptów, jednak pod nimi kryją się inne, specjalne, przygotowane przez Gatsbiego.

Nam sam początek musisz wiedzieć o dwóch skryptach: gatsby develop i gatsby build. Ten pierwszy odpala nam serwer developerski, to na nim będziemy pracować, drugi, jak możesz się domyśleć, przygotowuję wszystkie pliki statyczne, gotowe do wysłania na serwer produkcyjny.
Odpalmy więc nasz serwer! Możesz to zrobić za pomocą komendy start, develop lub po prostu gatsby develop.
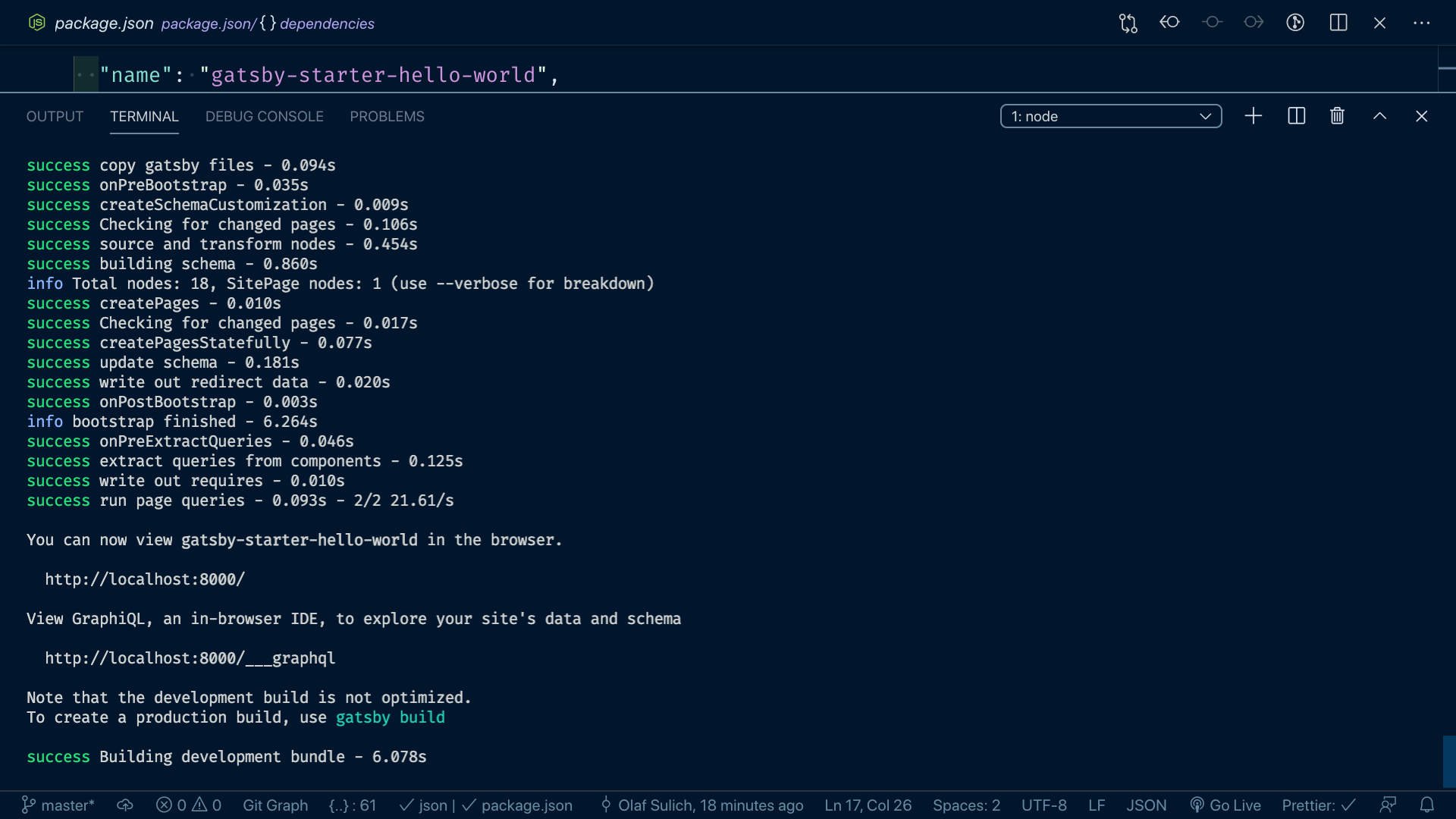
npm run startJeśli wszystko poszło po naszej myśli, powinniśmy zobaczyć informację w terminalu o tym, że projekt jest live!

Całość znajdziesz na http://localhost:8000/.
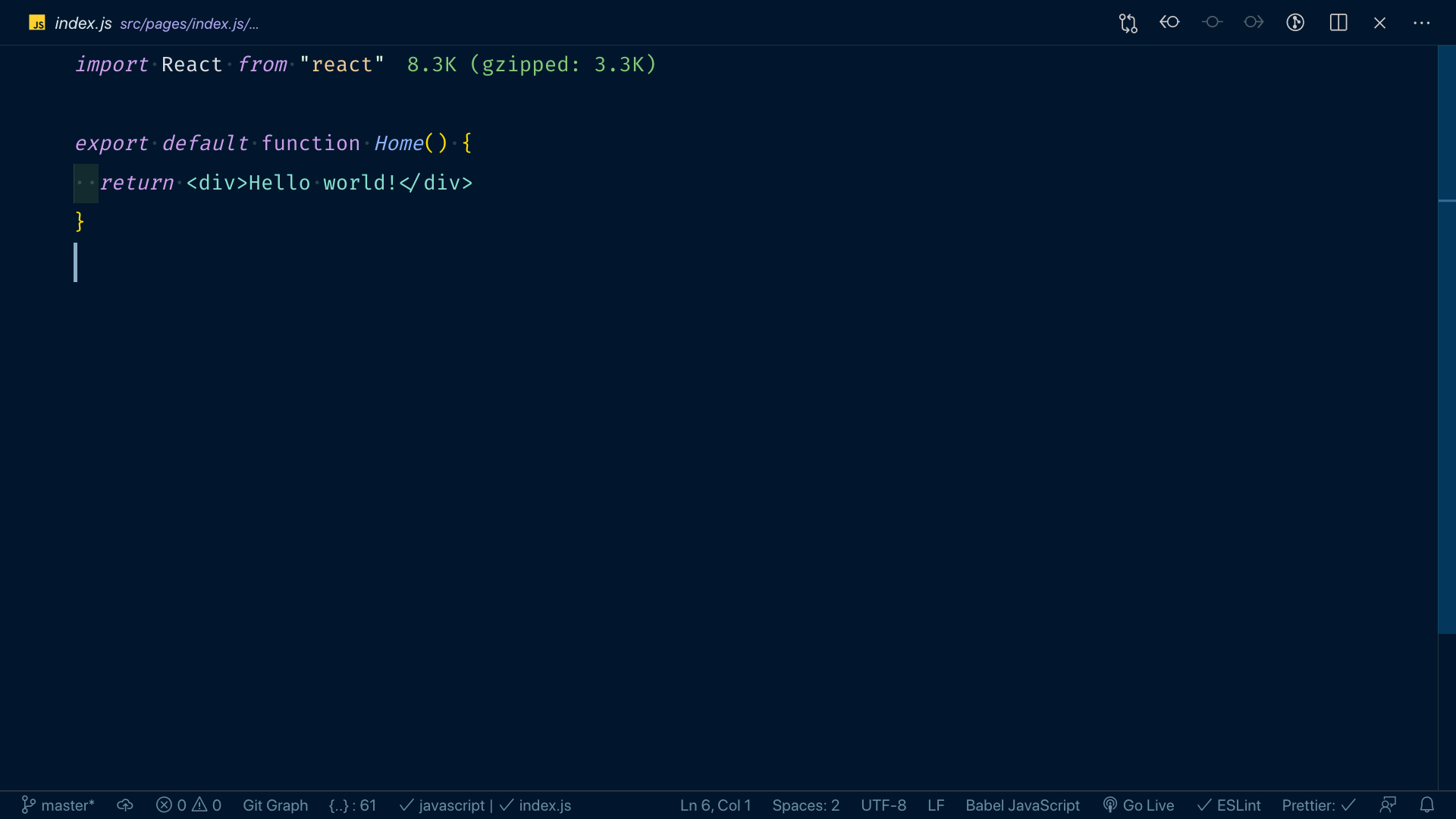
Jeśli wejdziesz na wspomniany przed chwilą adres, zobaczysz słynne Hello world! Pierwszy krok za nami, mamy już jedną stronę w Gatsbym! Spójrzmy na kod, wygląda to po prostu jak zwykły komponent, ale z jedną różnicą...

Żeby strona poprawnie nam zadziałała potrzebujemy sam komponent umieścić w folderze pages/, to tutaj będą znajdowały się strony. Nazwa pliku będzie odpowiadała temu jak później będzie wyglądał nasz adres.
Stwórzmy teraz nową stronę, tworzymy plik articles.js w folderze pages/:
import React from "react";
const Articles = () => <h1>Articles</h1>;
export default Articles;Jeśli przejdziesz teraz na http://localhost:8000/articles zobaczysz nową stronę, to na prawdę takie proste! Nie potrzebujemy żadnego routingu, Gatsby robi wszystko za nas.
Błąd, który spędza sen z powiek programistek i programistów - error 404. Przechodzimy sobie spokojnie przez stronę i nagle bang! Strony nie znaleziono, cóż czasem się tak zdarza i Gatsby ma na to rozwiązanie!
Jeśli przejdziesz na stronę, która po prostu nie istnieje to zobaczysz mniej więcej coś takiego:

Taka strona występuje tylko na serwerze developerkim, żeby mieć ładną stronę błędu musimy ją sobie storzyć - nic prostrzego! Tworzymy stronę 404.js w katalogu pages i gotowe!
import React from "react";
const NotFound = () => <h1>404 - page not found</h1>;
export default NotFound;Dodam jeszcze, że konwencja nazewnicza dla komponentów stron( nie mylić z nazwami plików) jest opcjonalna, niektórzy kończą je z dopiskiem Page, inni nie, wszystko zależy od Ciebie.
Wiemy już jak tworzyć strony, ale jak się między nimi nawigować? Do tego służy nam w Gatsbym specjalny komponent Link. Zamiast standardowego href w normalnych linkach, używamy to, a w nim podajemy do jakiej strony chcemy linkować. Jak to wygląda w praktyce?
import React from "react";
import { Link } from "gatsby";
const Home = () => (
<section>
<h1>Hello world!</h1>
<Link to="articles">Articles</Link>
</section>
);
export default Home;Link importujemy z samego Gatsbiego i używamy jak zwykłego tagu a. Jeśli spróbujesz teraz przenawigować się do strony /articles zobaczysz jak szybko to działa.
Wspomniałem Ci o dwóch skryptach gatsby develop i gatsby build. Ten pierwszy odpala serwer developerski, gatsby build za to przygotowuje nam gotowy bundle aplikacji. Tak jak w poprzednim wypadku komendę możemy odpalić za pomocą npm run build lub po prostu gatsby build. Sprawdźmy jak to działa!
npm run buildPojawiły nam się dwa foldery, mogłeś ich nie zauważyć, ale już po odpaleniu gatsby develop mieliśmy do nich dostęp. Mamy tutaj .cache/, czyli pliki pomocnicze, dzięki którym aplikacja buduje się szybciej. W folderze public/ znajdują się wszystkie potrzebne pliki do wysłania na serwer. Jeśli się przyjrzysz zobaczysz całą magię Gatsbiego, dostajemy tutaj statycznie wygenerowane pliki .html!
A co z gatsby serve i gatsby clean?
Pierwszy skrypt służy do testowania strony w trybie produkcyjnym, do niego wrócimy w późniejszych artykułach. Komenda gatsby clean czyści nam foldery .cache/ i public/, jest to przydatne gdy mamy jakieś problemy z Gatsbym i coś nie działa tak jak powinno.
Podsumujmy dzisiejszą lekcje:
gatsby developpagesLinkCały kod jest dostępny na GitHubie na branchu 01-konfiguracja.