Obecnie, wszystkie dane w naszym projekcie trzymamy lokalnie, w plikach z projektem. Jest to jak najbardziej okej dopóki zmieniamy je sami. Najczęściej jednak będziemy tworzyć produkty dla klientów, którzy będą chcieli mieć możliwość ich edycji.

Olaf Sulich
2020-12-28
Obecnie, wszystkie dane w naszym projekcie trzymamy lokalnie, w plikach z projektem. Jest to jak najbardziej okej dopóki zmieniamy je sami. Najczęściej jednak będziemy tworzyć produkty dla klientów, którzy będą chcieli mieć możliwość ich edycji.
Do takich celów idealnie sprawują się rozwiązania typu Headless CMS. W przeciwieństwie do zwykłych CMSów, takich jak np. WordPress, pozwalają one zmieniać wyłącznie samą treść, bez możliwości edycji wyglądu.
Do naszego bloga wybrałem DatoCMS, z którym miałem przyjemność niejednokrotnie pracować. Największą zaletą tego rozwiązania jest prostota. Jest to szczególnie ważne dla osoby nietechnicznej, czyli naszego klienta.
Na samym początku musisz założyć darmowe na stronie https://www.datocms.com/ i stworzyć nowy projekt.
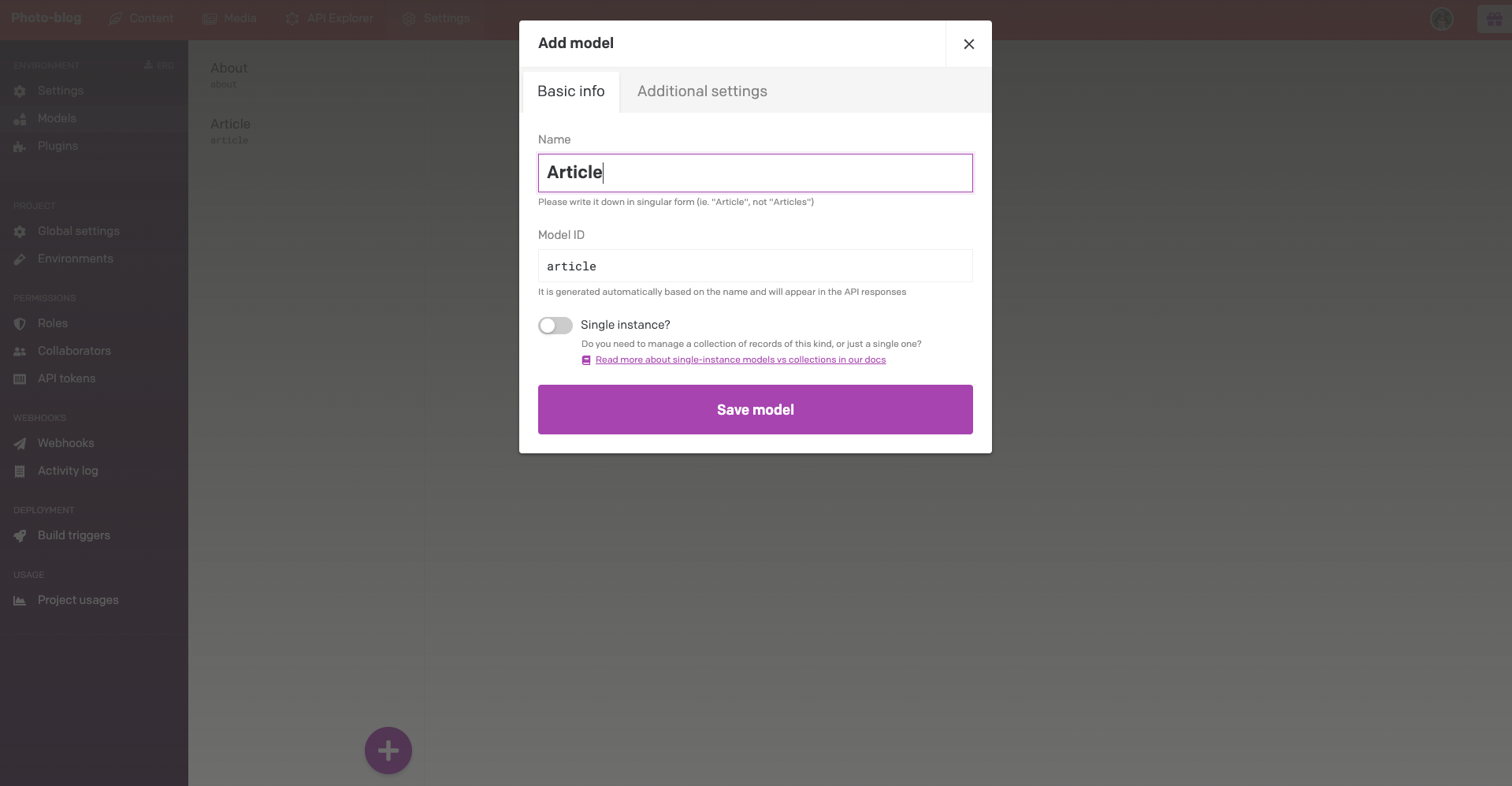
Po przejściu do naszego dashboardu, w zakładce settings mamy możliwość tworzenia tzw. modeli. Model to nasza podstawa, w której będziemy definiować szkielet danych. W naszym przypadku musimy stworzyć model artykułu.

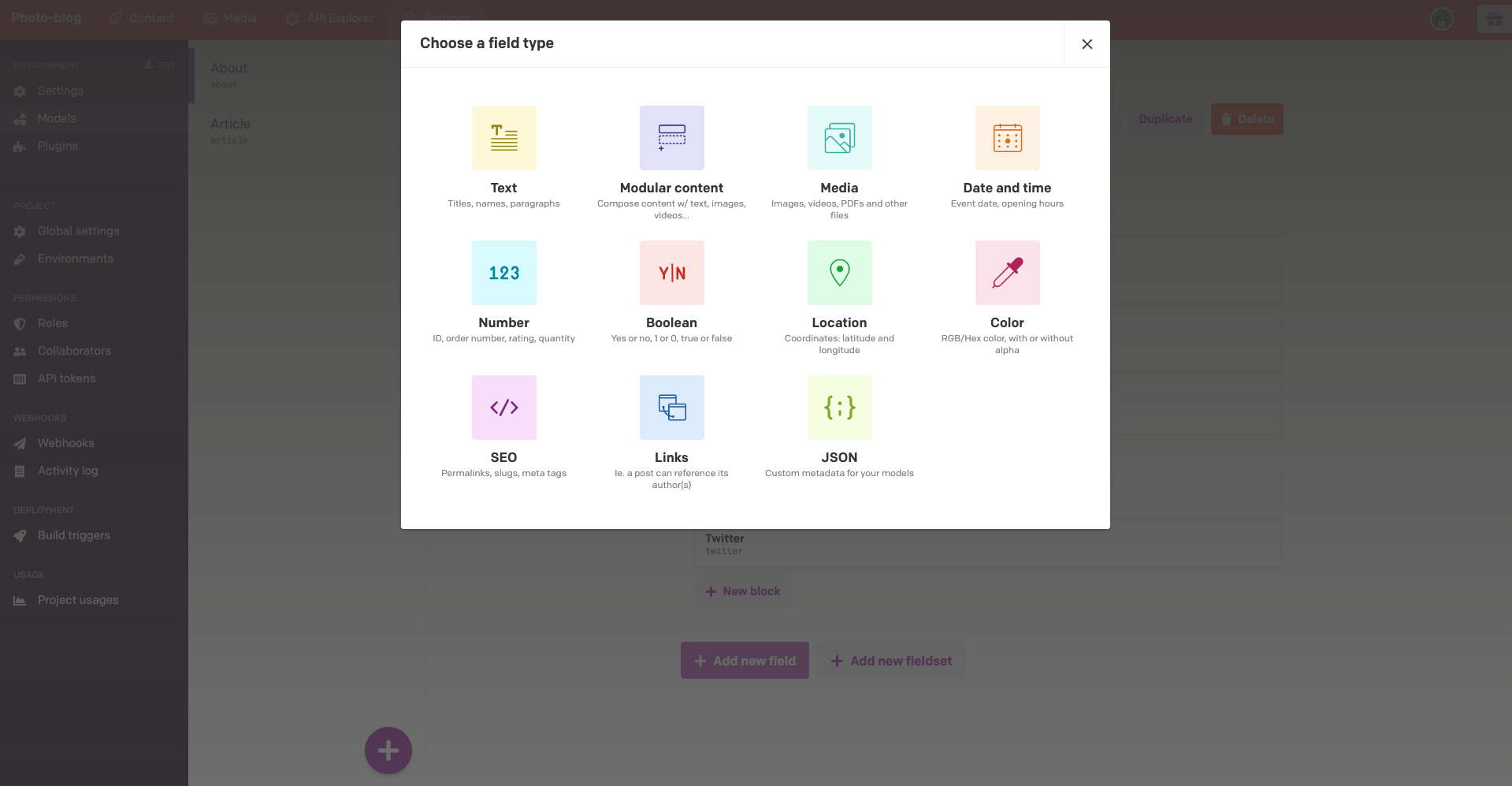
W nim definiujemy z jakich klocków ma być zbudowany. Do wyboru mamy mnóstwo możliwości, zaczynając od zwykłego tekstu, a kończąc na danych w postaci JSONa.

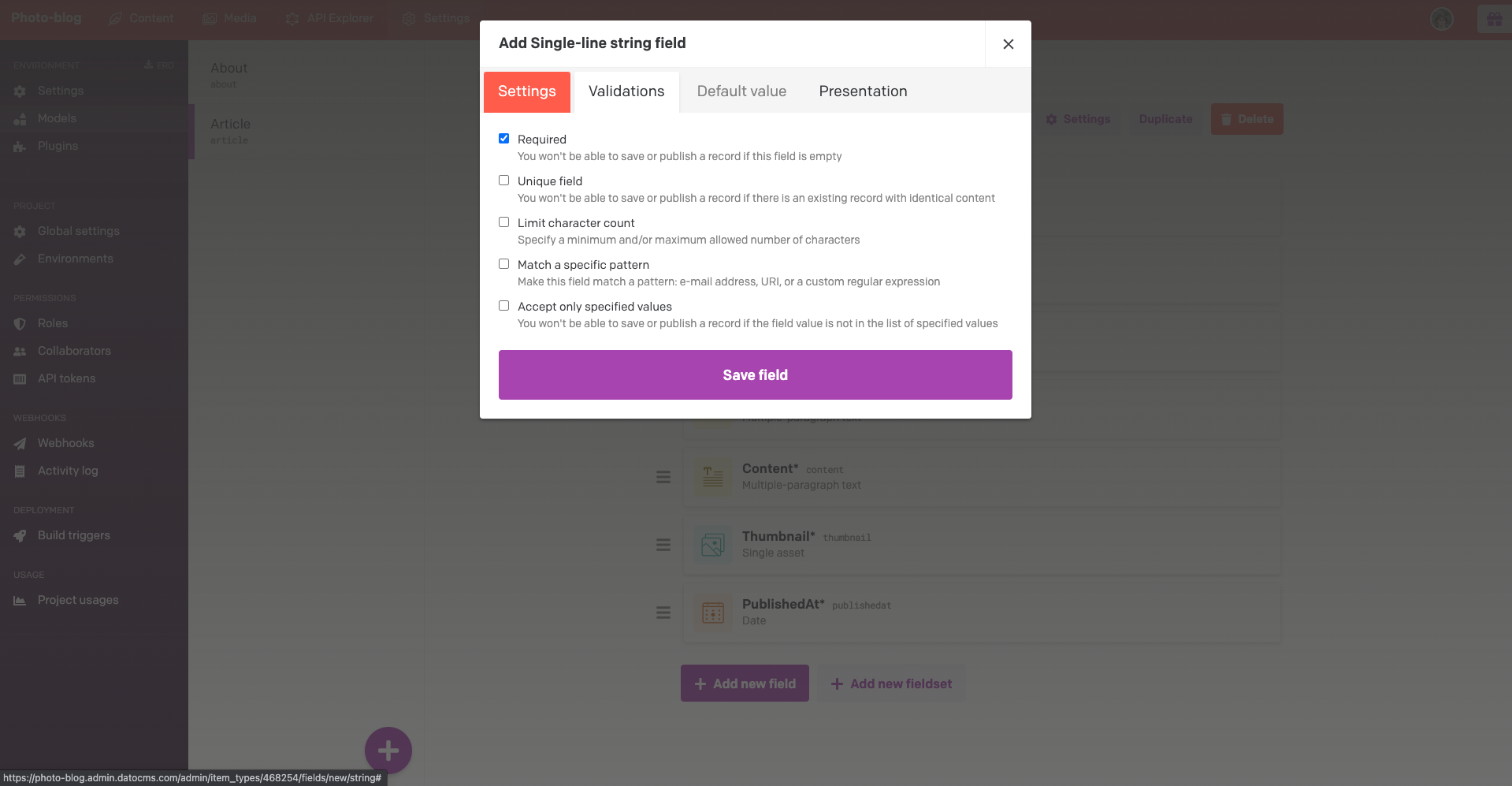
Jeżeli spojrzysz na dane, które trzymamy w naszych plikach markdown, to zobaczysz co tak na prawdę potrzebujemy dodać w naszym CMSie. Każde pole posiada dodatkowe opcje, nas interesuje to, aby wszystkie pola były wymagane.

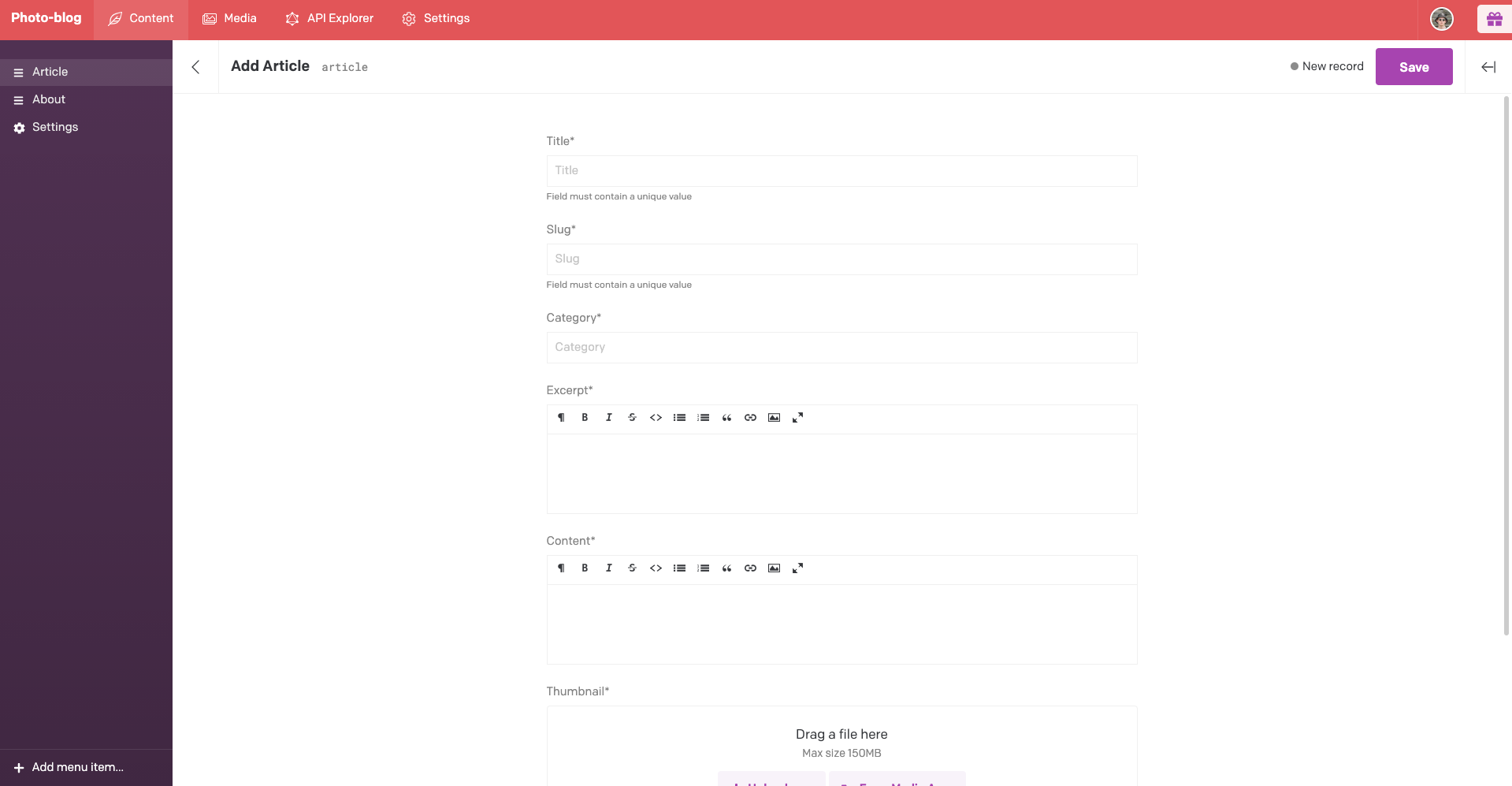
Skorzystajmy z naszego modelu i stwórzmy potrzebne artykuły. Możemy to zrobić w zakładce Content. Jak widzisz wszystko jest tutaj banalnie proste. Po skończonej edycji, musimy zapisać artykuł i gotowe!

Gatsby świetnie współpracuję z różnymi CMSami, DatoCMS nie jest tutaj wyjątkiem. Do integracji z tym rozwiązaniem mamy dedykowany plugin gatsby-source-datocms. Po zainstalowaniu, tak jak każdy plugin, dodajemy go do pliku gatsby-config.js:
{
resolve: "gatsby-source-datocms",
options: {
apiToken: process.env.API_DATO_CMS,
},
},Do skonfigurowania DatoCMS będziemy potrzebowali specjalny klucz, który możesz znaleźć w ustawieniach swojego projektu. Bedziemy go trzymać w zmiennej środowiskowej. Wspomniane zmienne obsłużymy za pomocą biblioteki dotenv. Musimy ją skonfigurować na samej górze naszego pliku konfiguracyjnego:
const path = require(`path`);
require("dotenv").config();
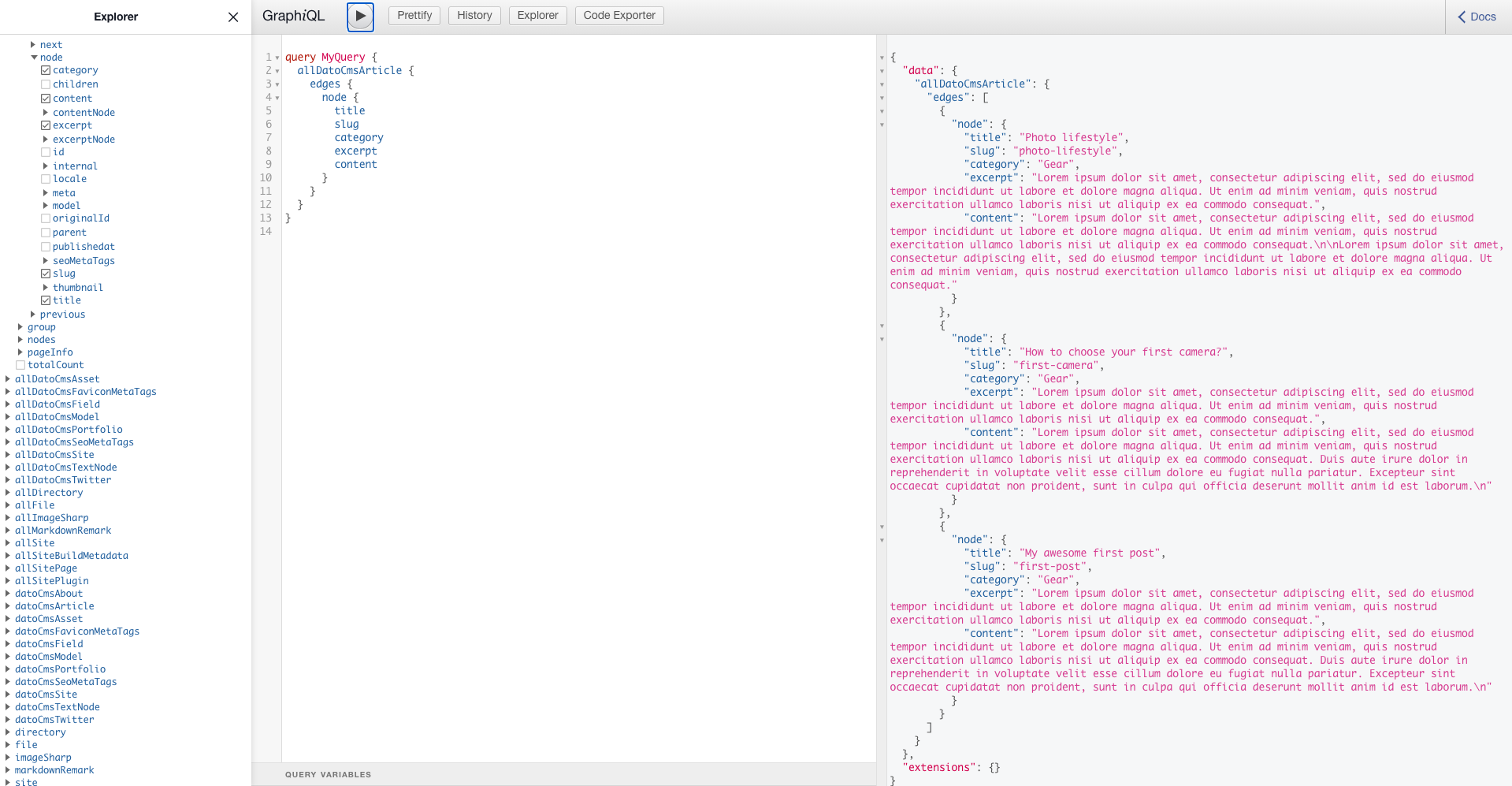
module.exports = {...}Zrestartujmy serwer developerski i sprawdźmy czy będziemy mieli dostęp do danych z CMSa. Jeżeli odpalisz teraz GraphiQL, to zobaczysz wiele nowości. Doszło tutaj wiele pól związanych z Dato. Nas interesują wszystkie artykuły:

Jak widzisz, wszystko działa tak jak byśmy się tego spodziewali! Przejdźmy teraz do gatsby-node i zastosujmy nowe zapytanie:
const path = require("path");
exports.createPages = async ({ graphql, actions }) => {
const { createPage } = actions;
const pageTemplate = path.resolve(`./src/templates/postTemplate.js`);
const result = await graphql(`
query {
allDatoCmsArticle {
edges {
node {
slug
}
}
}
}
`);
result.data.allDatoCmsArticle.edges.forEach(({ node }) => {
const { slug } = node;
createPage({
path: slug,
component: pageTemplate,
context: {
slug,
},
});
});
};W poprzednim wpisie generowaliśmy dynamiczne strony na podstawie tzw. sluga. Skorzystaliśmy również z szablonu dla każdej strony. Tutaj również, cały trzon zostaje niezmieniony, musimy jedynie zaaktualizować zapytanie:
export const query = graphql`
query($slug: String!) {
datoCmsArticle(slug: { eq: $slug }) {
slug
title
category
content
thumbnail {
fixed(width: 200, height: 200) {
...GatsbyDatoCmsFixed_tracedSVG
}
}
publishedat(formatString: "DD-MM-YYYY")
}
}
`;Ponownie wybieramy tutaj interesujący nas artykuł, korzystając z GraphQLowych zmiennych. Poza nowymi polami, możesz tutaj zobaczyć fragment GatsbyDatoCmsFixed_tracedSVG. Jest to taki sam fragment, jaki wykorzystywaliśmy wcześniej, np. w sekcji Hero, ale dostarczany przez plugin gatsby-source-datocms.
Przygotowałem dla Ciebie małe zdanie, które pozwoli Ci utrwalić zdobytą dziś wiedzę. Będzie to sekcja "O mnie", w której autor naszego bloga przedstawia swoją osobę. Jeśli znajdziesz jakieś trudności po drodze, to zawsze możesz skorzystać z gotowego rozwiązania na GitHubie.