
Od teraz z łatwością będziesz w stanie tworzyć, budować i aktualizować swoje projekty w oparciu o Angulara oraz platformę Netlify

Przemek Smyrdek
2019-09-04
Kilka tygodni temu prezentowaliśmy wam sposób na to, jak w 15 minut można wzbogacić swoje portfolio o stronę internetową. Wszystko to dzięki Gatsby.js przy wsparciu platformy Netlify, które znacząco to zadanie upraszczają.
Dzisiaj pozostajemy w klimacie "łatwo i szybko" ale na tapet weźmiemy deployment już nie strony, a aplikacji client-side. Pokażę wam, jak w kilka minut wasza aplikacja oparta o framework Angular może wystartować z localhosta i pojawić na publicznej domenie wspomnianego wcześniej dostawcy hostingu, czyli Netlify.
Do stworzenia nowej aplikacji opartej o framework Angular posłuży nam narzędzie Angular CLI - konsolowy interfejs dla angularowego ekosystemu.
Angular CLI instalujemy globalnie poprzez npm, wykonując polecenie:
npm install -g @angular/cli(Jeśli nie jesteś jeszcze wtajemniczony w obsługę klienta npm to zajrzyj tutaj).
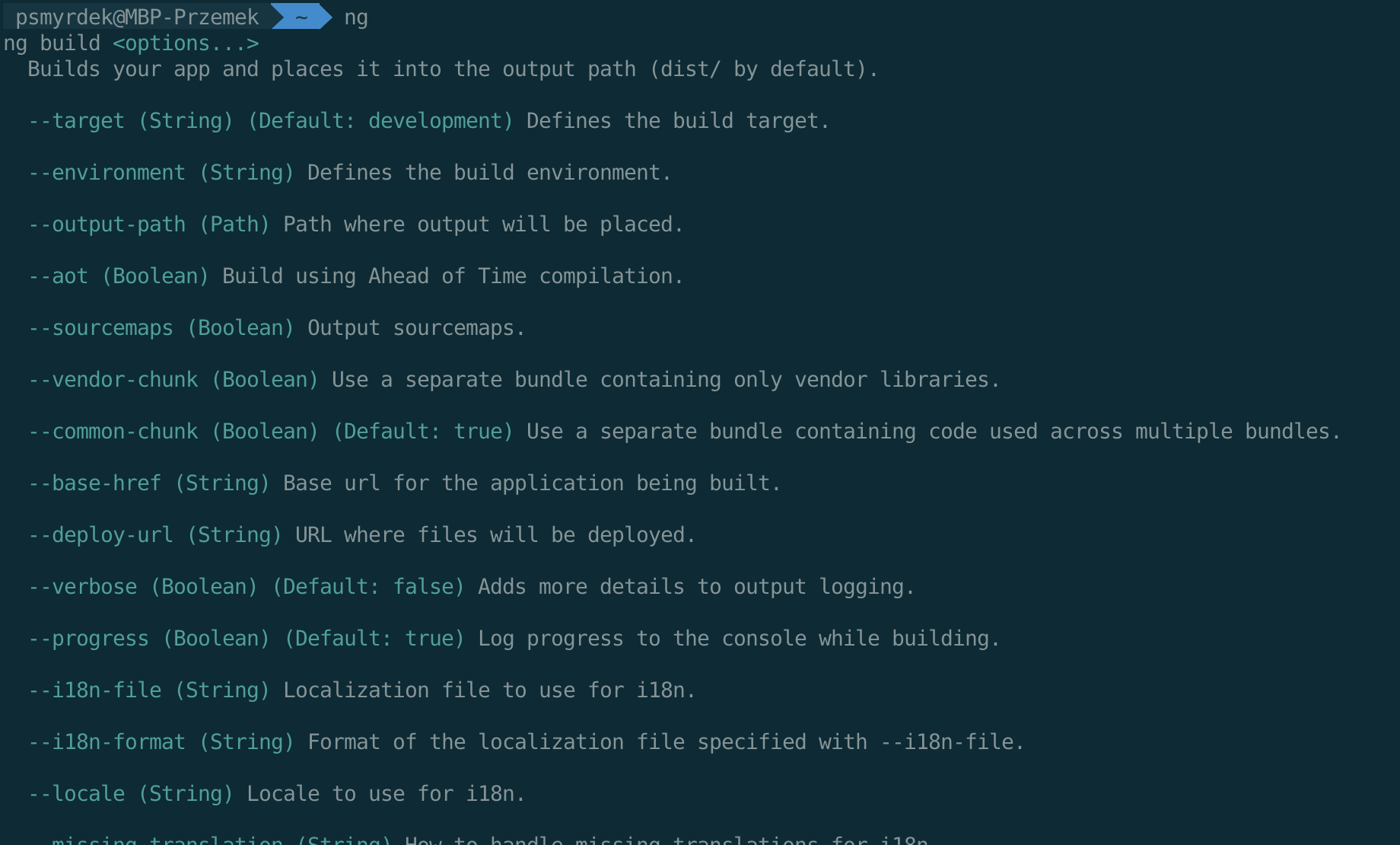
Po zainstalowaniu Angular CLI powinniśmy mieć dostępne w naszej konsoli globalne polecenie ng. Sprawdźmy jak wygląda efekt jego wywołania:

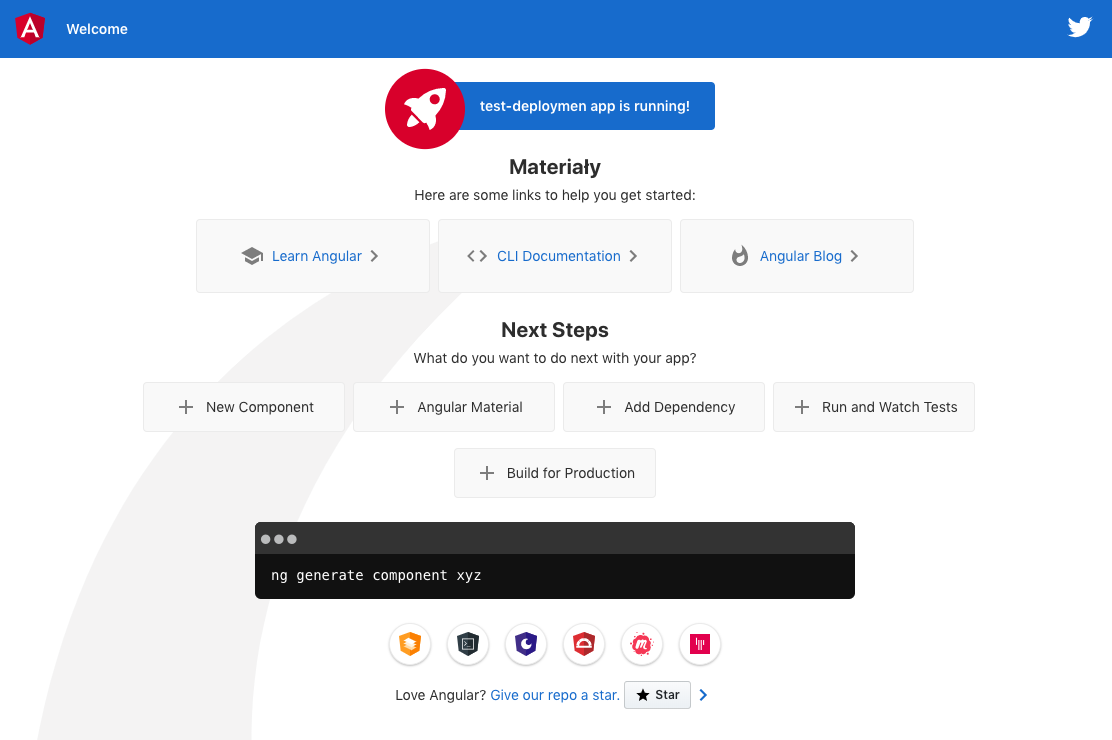
Aby utworzyć nowy projekt we frameworku Angular, wykonajmy teraz polecenie ng new <nazwa_projektu>. Przykładowo, dla mnie będzie to ng new test-deployment. Wykonujemy polecenie, odpowiadamy na pytania związane z konfiguracją projektu a następnie czekamy kilkanaście sekund aż wszystko zostanie poprawnie wygenerowane. Projekt w trybie developerskim uruchomimy poleceniem ng serve, w konsekwencji czego uruchomimy się lokalny serwer na którym hostowana jest nasza aplikacja, a całość zmian w projekcie będzie obserwowana zapewniając nam lepszy komfort pracy. Wchodząc teraz na http://localhost:4200/ powinniśmy ujrzeć stronę startową naszego projektu:

Jeśli wszystko wygląda tak jak powyżej to mamy pierwszy sukces - wygenerowany przy pomocy Angular CLI projekt jest gotowy do pracy! Teraz czas na to, co jeszcze kilka lat temu wymagało długich godzin konfiguracji i dostosowywania środowiska - zajmijmy się deploymentem na środowisko produkcyjne!
Zadbajmy teraz o odpowiednią konfigurację naszego środowiska produkcyjnego. W moim przypadku będzie to Netlify.
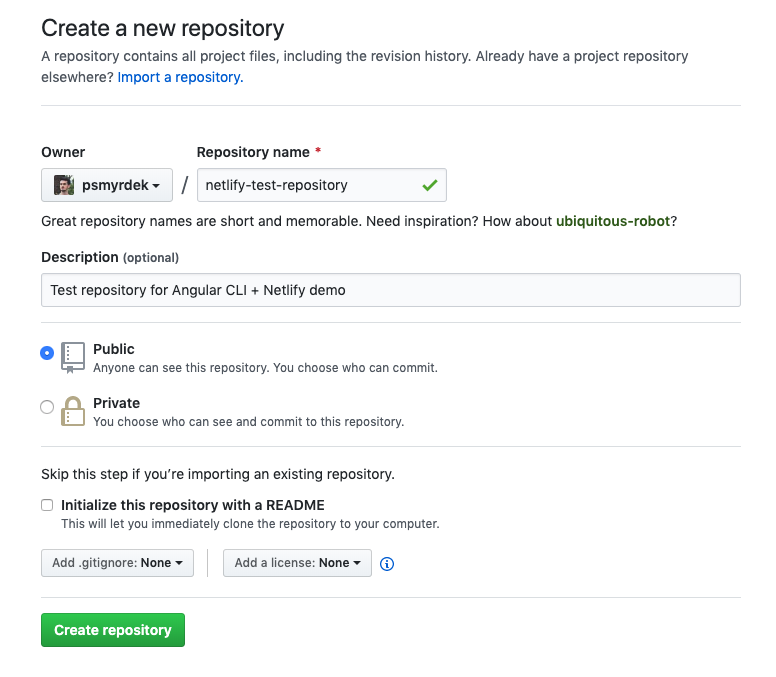
Aby spełnić wymagania darmowego planu na Netlify, potrzebujemy publicznego repozytorium Gita - może być ono stworzone np. na GitHubie lub BitBuckecie. Ja decyduję się na tę pierwszą opcję:

Pamiętajmy o stworzeniu prywatnego repozytorium, ponieważ w dalszych krokach dodamy do niego klucze do Netlify, które powinny zostać ukryte przed światem zewnętrznym.
Kolejnym krokiem jest skonfigurowanie tzw. origina Gita i dodanie naszego projektu do istniejącego repozytorium. Rozwiązanie już na starcie proponuje nam GitHub na stronie startowej (poniższe polecenia wykonujemy w folderze w którym utworzyliśmy projekt w oparciu o Angular CLI):
git remote add origin git@github.com:psmyrdek/<repozytorium>.git
git push -u origin masterJeśli wszystko przebiegło pomyślnie to w repozytorium na GitHubie powinieneś zobaczyć pliki swojego projektu.
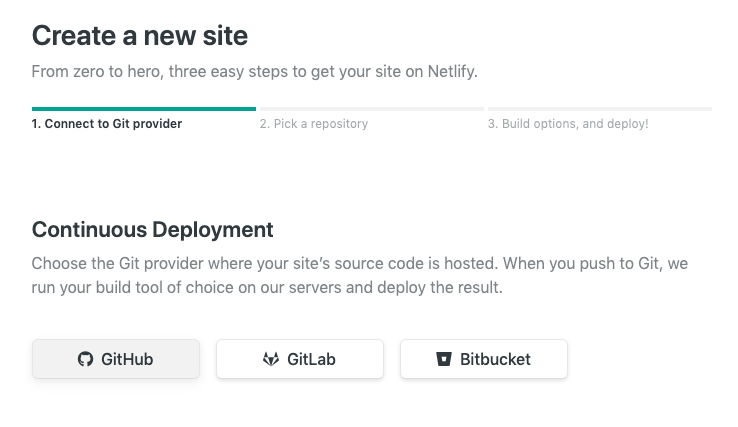
Mając przygotowane repozytorium, możemy go użyć do konfiguracji hostingu. Po wejściu na Netlify logujemy się lub tworzymy konto (np. używając profilu na GitHubie) i przechodzimy do tworzenia nowej strony.
W pierwszym kroku wybieramy platformę GitHub...

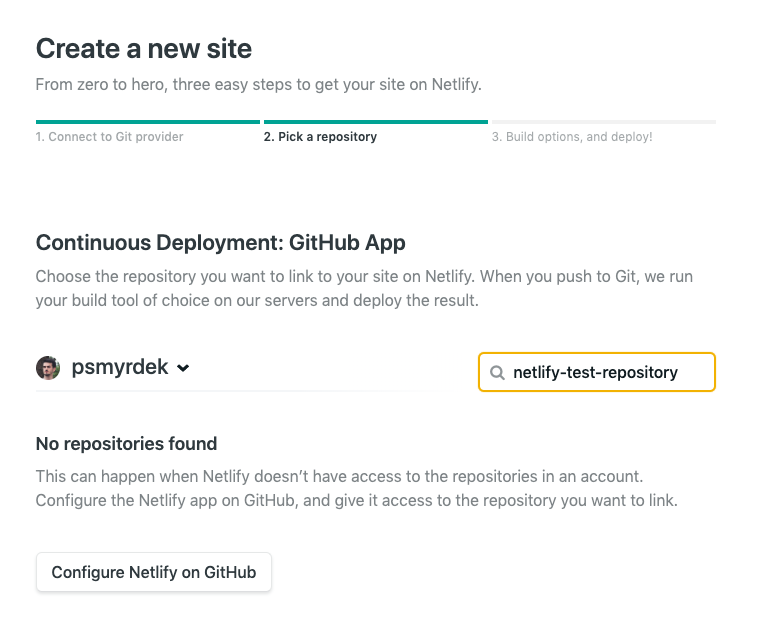
...a w drugim wyszukujemy nasz projekt:

(Jeśli nie masz dostępu do projektu, to zapewne musisz udostępnić swój projekt GitHubowy dla Netlify poprzez przycisk Configure Netlify on GitHub)
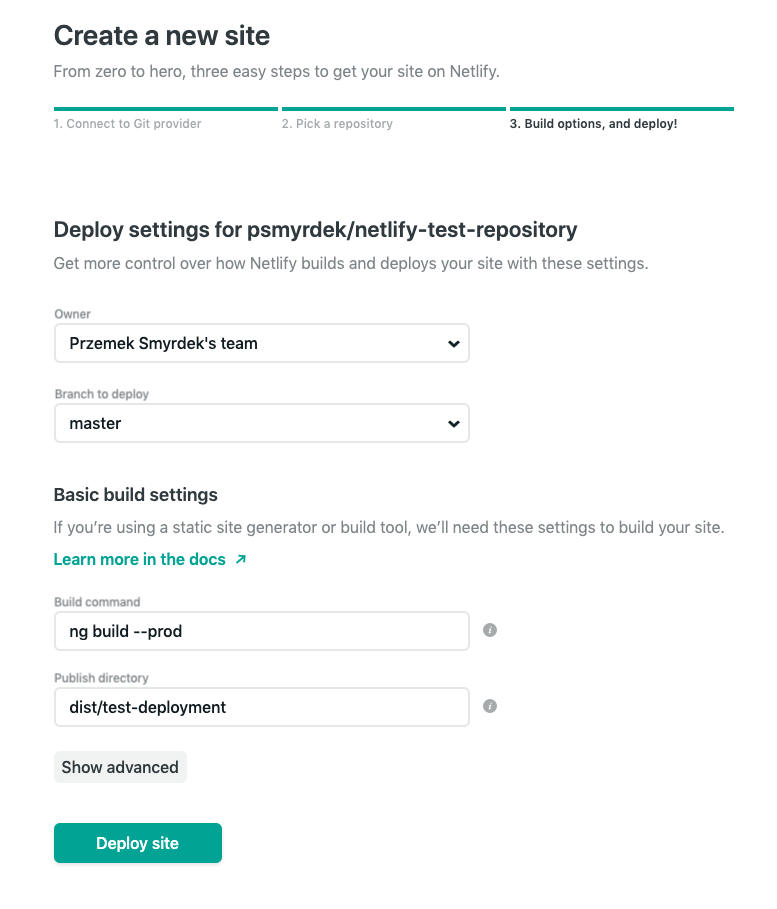
Trzecim krokiem jest konfiguracja branchy z których Netlify będzie budował aplikację (master) oraz dwóch kluczowych elementów procesu deploymentu:

W przypadku projektu angularowego konfiguracja wygląda następująco:
Build command
ng build --prod
Publish directory
dist/<nazwa-projektu>
(U mnie będzie to dist/test-deployment bo właśnie taką nazwę wybrałem przy tworzeniu projektu w Angular CLI)
Gotowi na show? Klikamy Deploy Site!
Aby Netlify zbudował twoją stronę z brancha master musi upłynąć kilka sekund, ale po poprawnej konfiguracji całego projektu to już wszystko!
GitHub będzie teraz powiadamiał platformę Netlify o każdej zmianie w repozytorium na branchu master, a w efekcie tego Netlify będzie pobierał najświeższą wersję projektu, budował ją i udostępniał publicznie.
Pomyśl teraz o wszystkich projektach pobocznych, eksperymentach czy "projektach dla wujka" których nie realizowałeś z powodu skomplikowanego procesu deploymentu aplikacji. Wygląda na to, że problemy z infrastrukturą to powoli przeszłość, bo najprostsze projekt to kilka minut z poradnikiem takim jak ten, który właśnie czytasz.
Zastanówmy się teraz co zrobić, kiedy chcielibyśmy opublikować nową wersję naszej aplikacji bez modyfikacji stanu naszego repozytorium? Jak w takim przypadku powiadomić Netlify o zmianach w naszym projekcie?
Okazuje się, że jest na to rozwiązanie!
W wersji 8.3.0 narzędzia Angular CLI pojawiła się nowa komenda ng deploy która znacznie upraszcza proces deploymentu aplikacji na środowiska produkcyjne. Warto dodać, że sam proces deploymentu jest ukryty za pewnego rodzaju abstrakcją, dzięki czemu do projektu możemy dodawać konfigurację deploymentu na nasz ulubiony hosting (Firebase, Azure, Now, Netlify, GitHub Pages), zamiast jednego słusznego wybranego przez twórców Angular CLI.
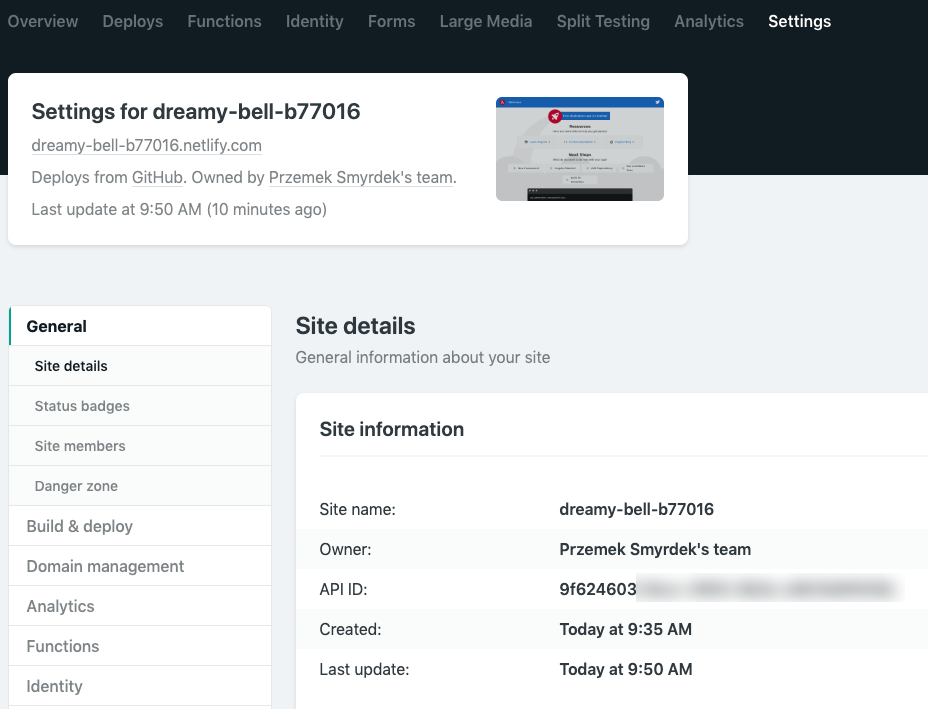
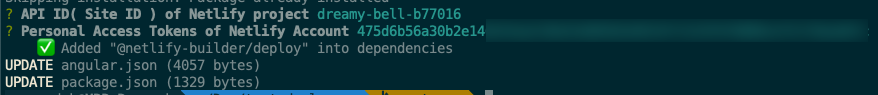
Aby skonfigurować nasz projekt w kontekście platformy Netlify, dodajmy najpierw do projektu odpowiednią paczkę. W tym celu wykonajmy polecenie ng add @netlify-builder/deploy. Po zainstalowaniu niezbędnych zależności zostaniemy poproszeni o tzw. API ID (Site ID) projektu na Netlify. Możemy ją znaleźć w sekcji Settings naszego projektu:

Następnie zostaniemy poproszeni o tzw. Personal access token do Netlify, którym będziemy się autentykować w momencie deploymentu aplikacji z Angular CLI. Jak go uzyskać? Przejdź do ustawień użytkownika Netlify (kliknij w swój avatar w belce na górze) i w sekcji "Applications" poszukaj takiego fragmentu:

Przy tworzeniu tokenu możemy go jeszcze odpowiednio nazwać...

...a następnie skopiować i przekazać do konsoli. Jeśli proces konfigurowania buildera Netlify się powiedzie, to w konsoli powinniśmy zobaczyć następujący fragment:

Teraz nie pozostaje nam nic innego jak tylko wykonać polecenie ng deploy z poziomu terminala, a cała aplikacja zostanie automatycznie zbudowana oraz wrzucona na Netlify!
Mam nadzieję, że od teraz z łatwością będziesz w stanie tworzyć, budować i aktualizować swoje projekty w oparciu o Angulara oraz platformę Netlify. Pamiętaj też, że współczesne przeglądarki oferują ci wiele możliwości dzięki którym tworzone narzędzia nie muszą już opierać się na back-endzie! Rusz głową, zaprojektuj nawet najprostsze rozwiązanie które pomoże ci w codziennym życiu (notatnik, lista zadań, quiz) i po prostu go zbuduj podnosząc tym samym swoje programistyczne umiejętności.
Jeśli dzisiejszy poradnik jest dla ciebie wartościowy to koniecznie podziel się tym w komentarzu, a ja zapraszam cię do regularnego odwiedzania przeprogramowanych oraz naszego kanału na YouTube gdzie znajdziesz więcej treści dla ambitnych programistów.
Do zobaczenia!